开发工具下载地址:点我
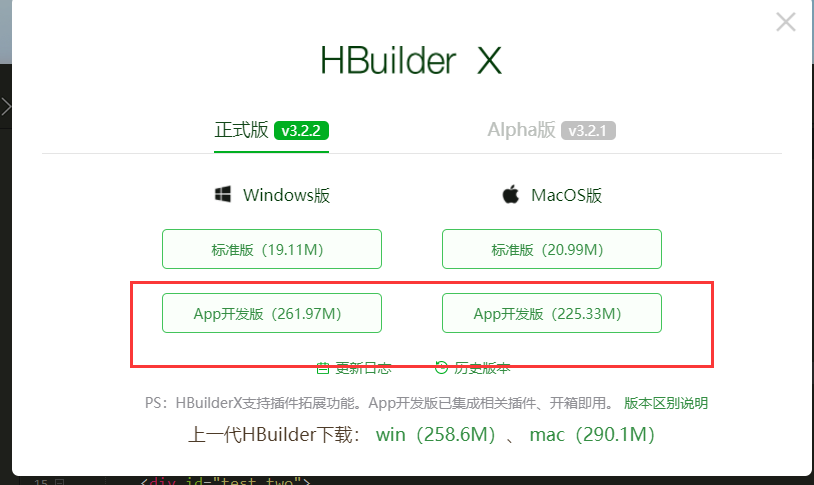
选择好对应的版本下载安装即可

在去注册一个Bhuilder X的开发者账号。
注册好验证下邮箱。再填一下联系资料。绑定手机号。实名认证。
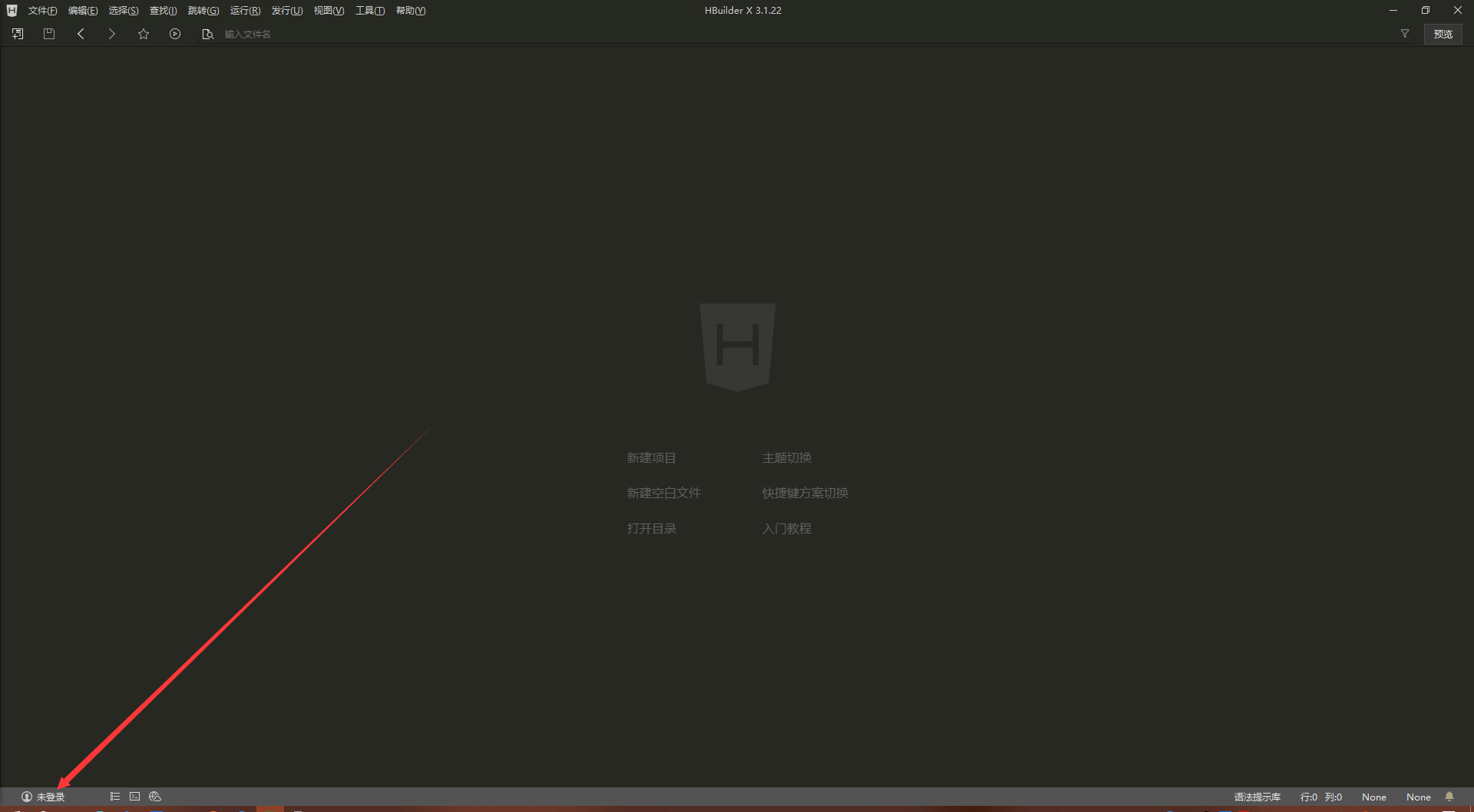
再在开发工具上登录即可
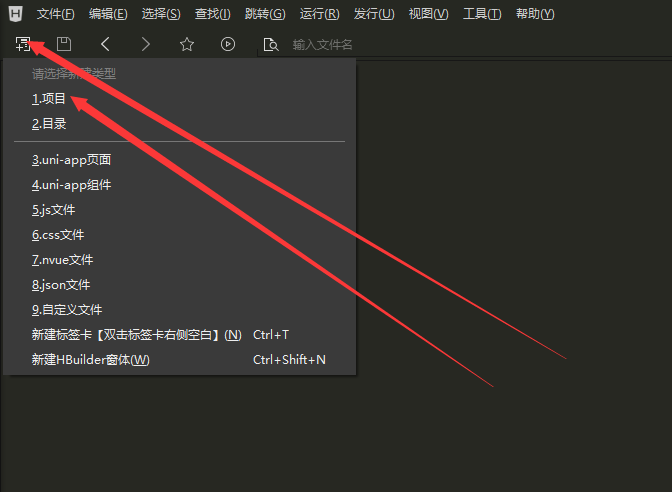
创建项目

相关信息填写好确定即可

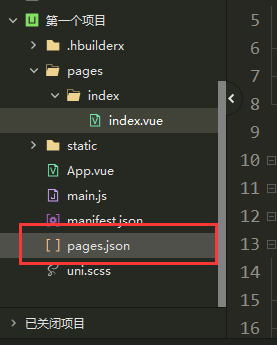
这个是项目的结构
pages目录是项目的界面存放目录
点开pages目录,找到index.vue文件,点开它
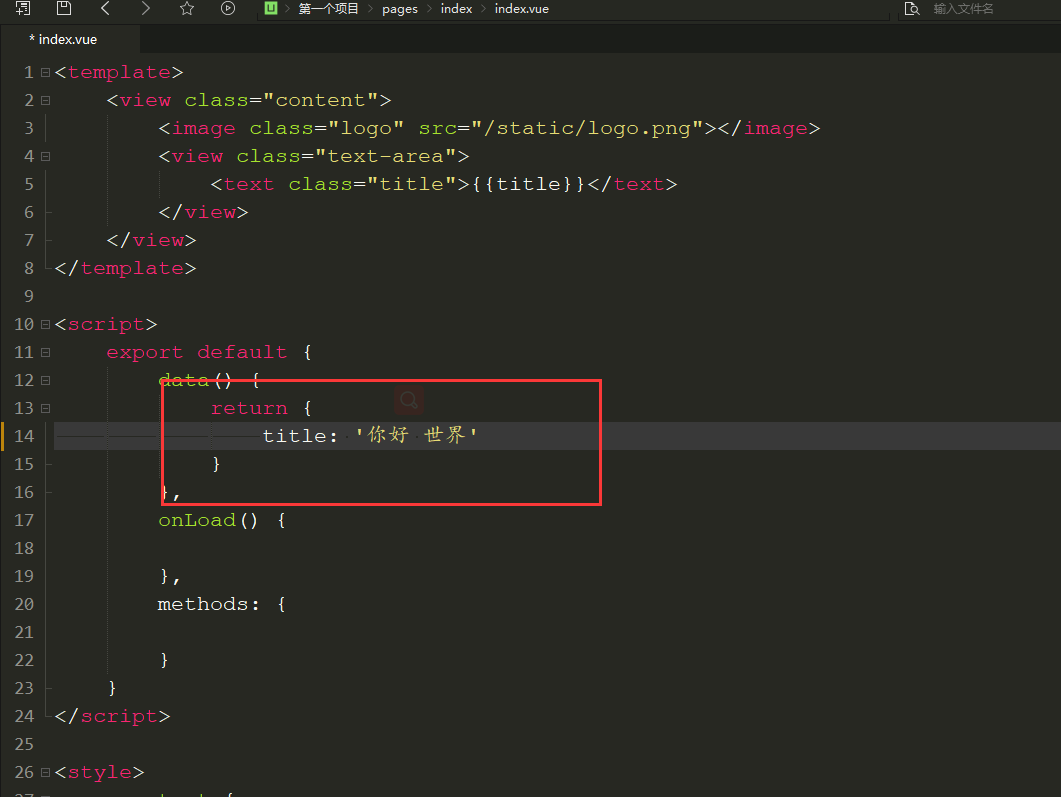
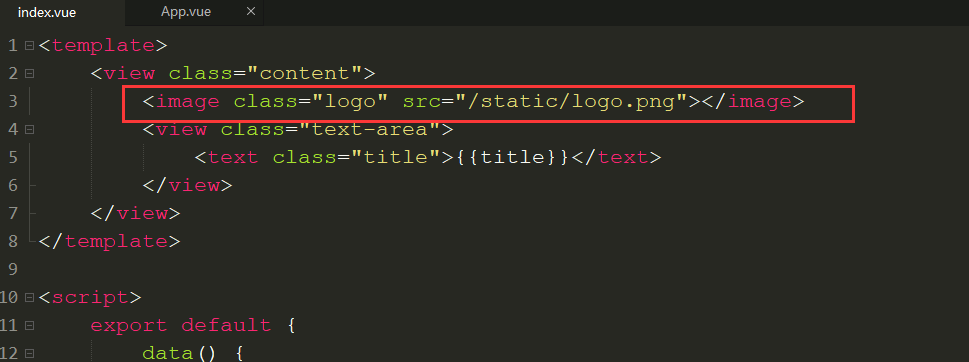
<template>标签内是界面
<script>标签内是写js等业务代码
<style>标签内是写页面样式 “css样式”
修改return中变量title的值
这里对应的就是界面上{{titile}}
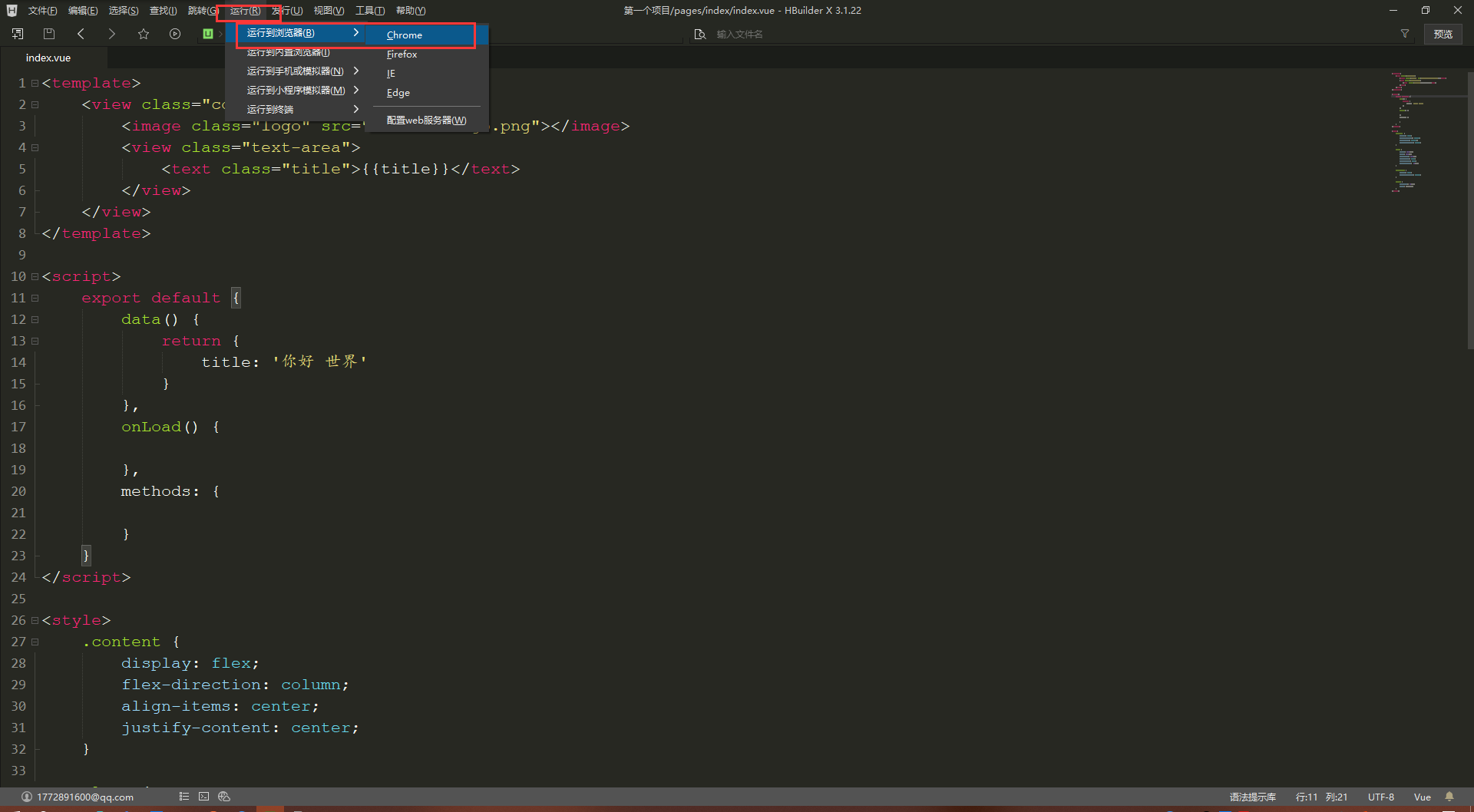
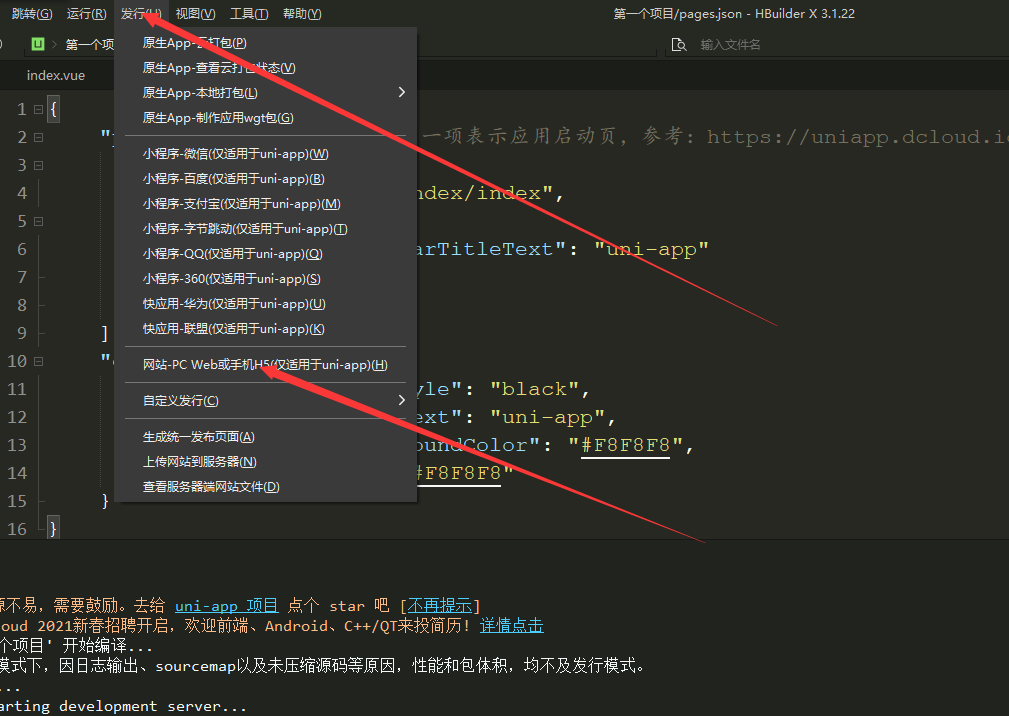
在这里运行项目到浏览器

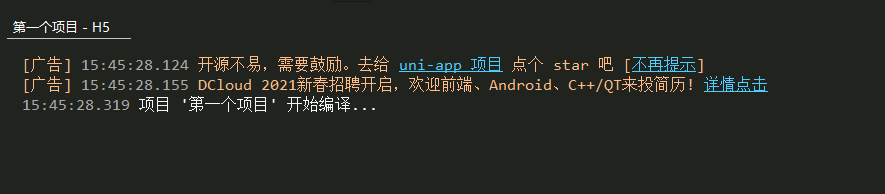
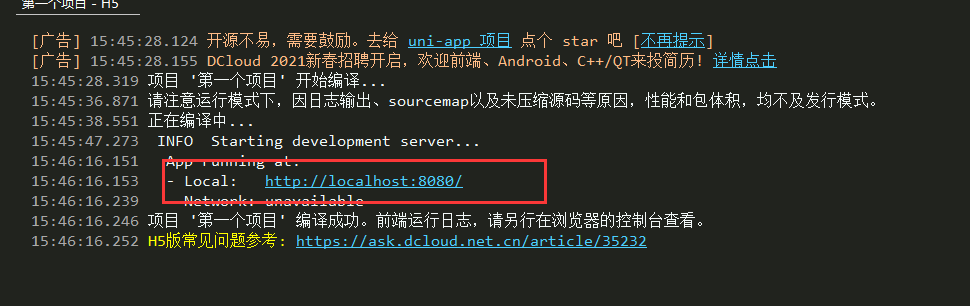
运行后会在控制台显示进度,第一次运行会提醒你安装内置终端,按照步骤安装即可
这样就是安装好了 访问这个路径即可。这个就是项目网址。由于是本地编译器运行,所以路径就是localhost。本地http://localhost:8080
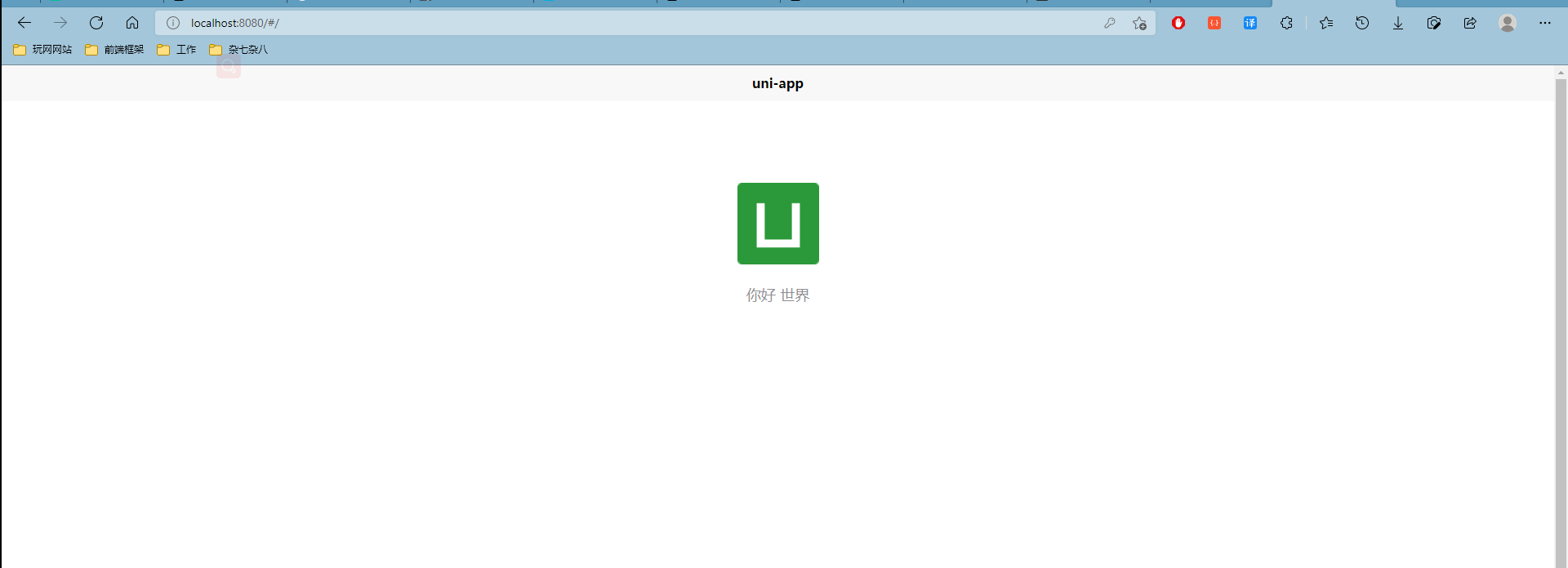
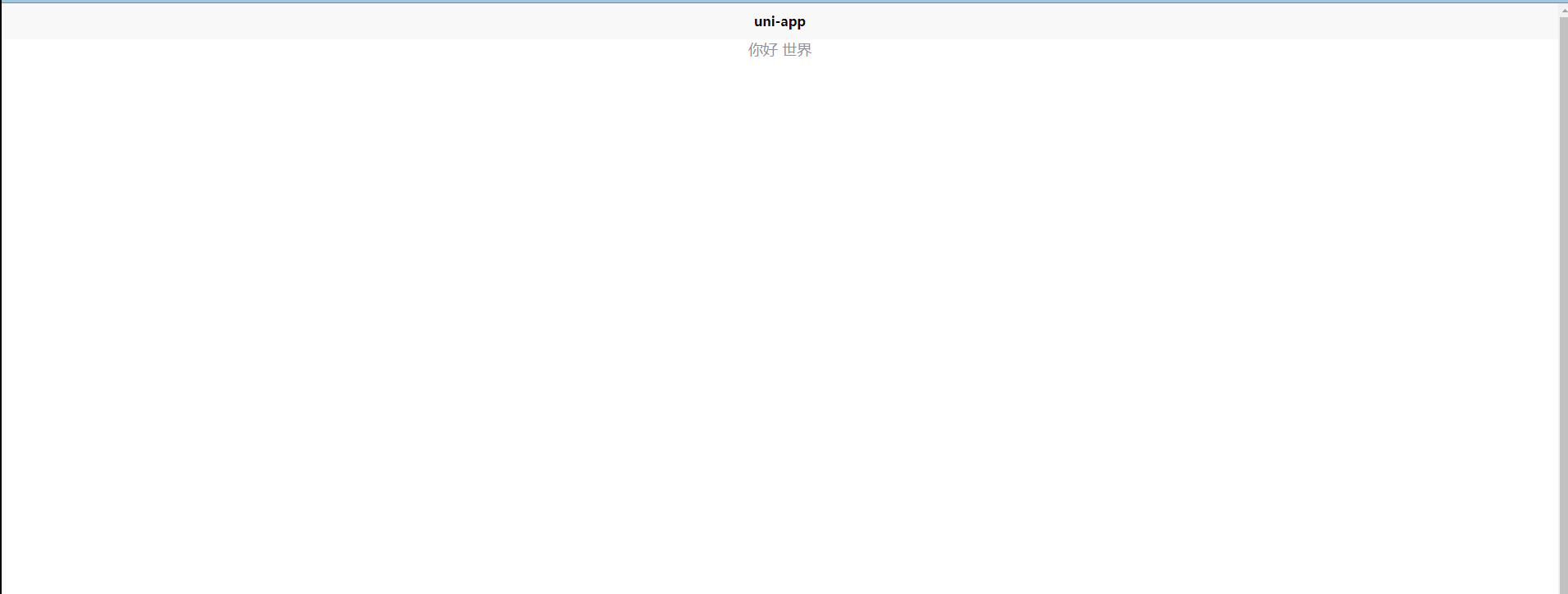
访问之后就是这样的
中间的你好世界就是刚才修改的。中间有个图片,碍眼可以把他删了。
在这里把他删了按Ctrl+S保存即可即时刷新页面效果。返回页面即可看到最新效果

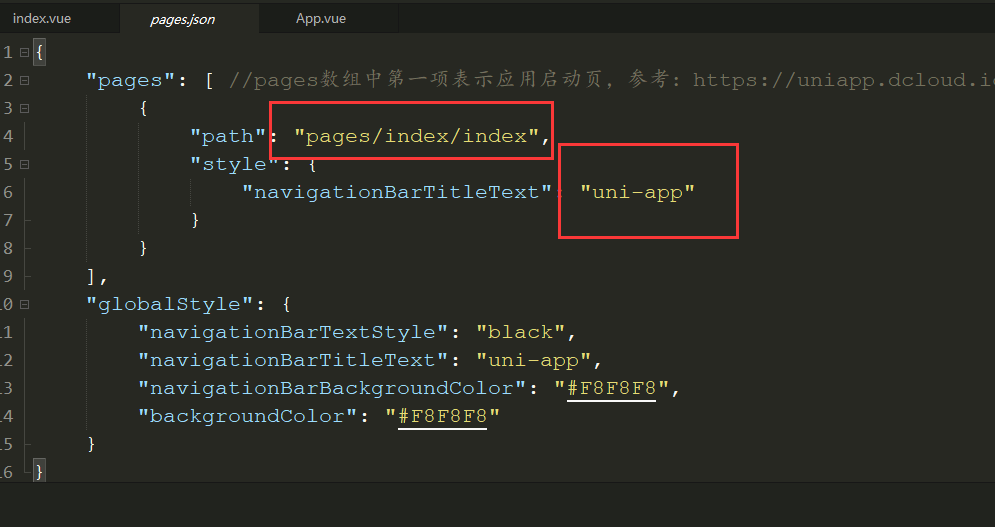
这个地方 图片就没有了 上面标题文字想修改可以改这里
这个是项目的配置文件
上面是页面路径,第一个也就是默认访问页面,下面是页面标题。改了就行,就不做演示了(不要忘了保存,不然页面不刷新最新效果)
下面教大家怎么云端部署(免费)
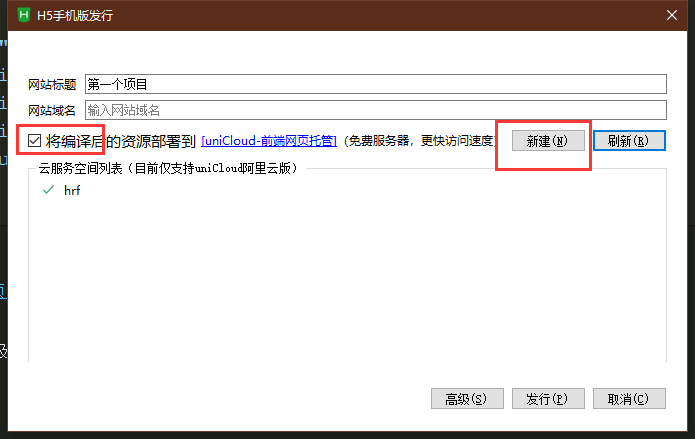
这个地方打包H5即可
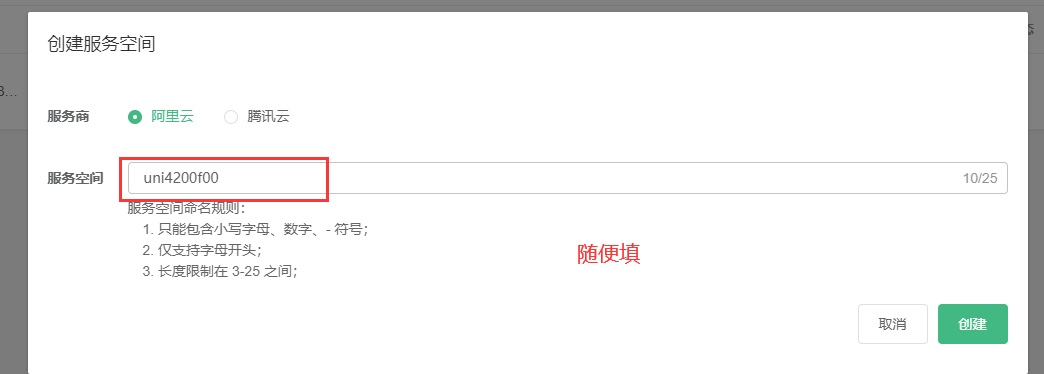
先新建一个自己的托管
填好之后创建即可。创建好之后再返回开发工具重新发布
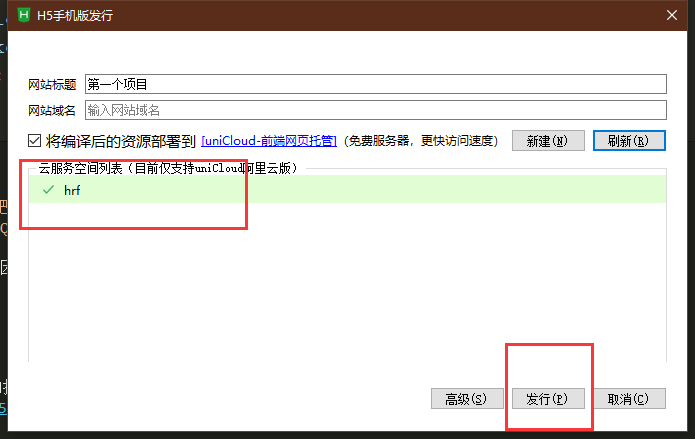
选择好要部署的托管直接发布即可
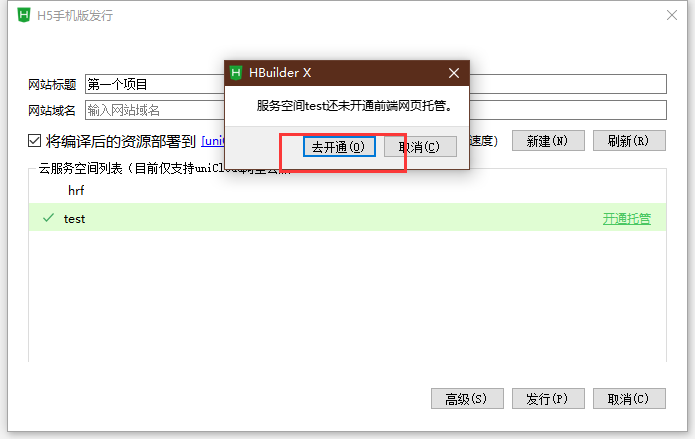
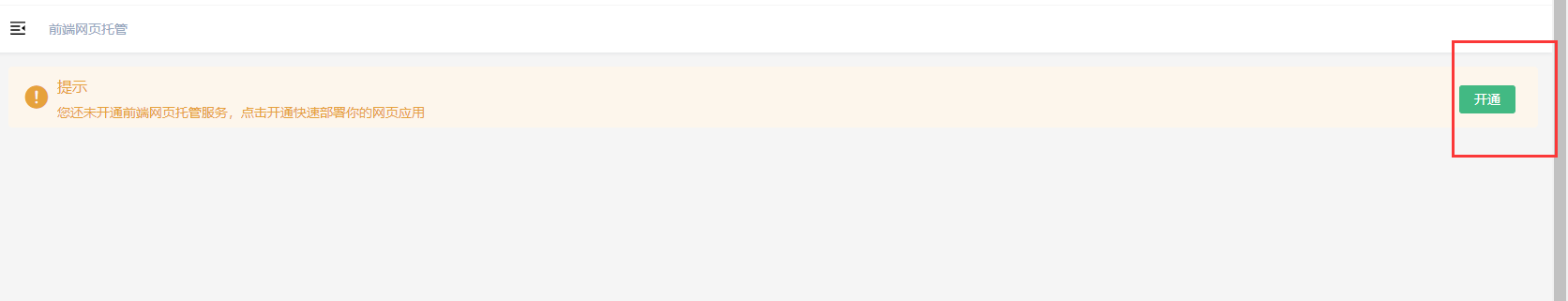
第一次会提醒开通托管,开通即可

再返回刷新发布即可
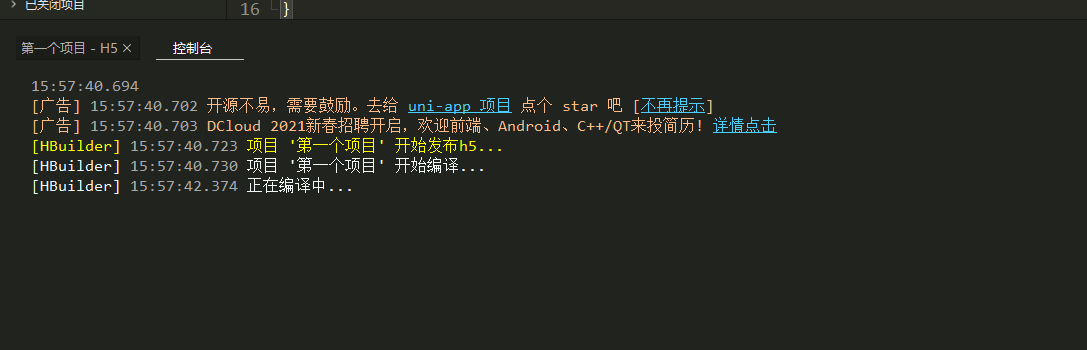
控制终端就会提示编译中……
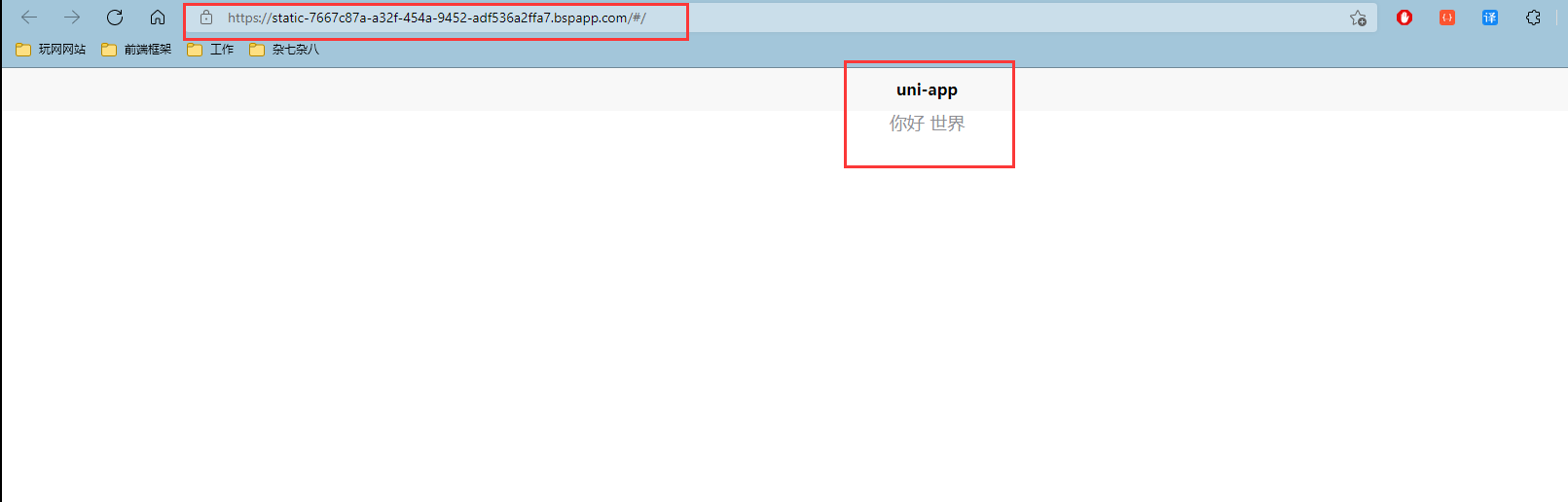
这样就是编译好了,访问链接就是你的项目地址。访问即可。使用https或者http协议都可以访问。(注意:测试环境请勿频繁访问,不然会被官方拦截几分钟不能访问!)
网站就成功发布到了云上
不能成功操作的可以百度百度,或者反复多看几遍。或者联系QQ:1772891600。其他教程以后慢慢出。
作者推荐H5 UI框架:Vant Weapp UI。(不太兼容app)。
推荐PC UI框架:Element UI。Iview UI






666,奥利给