找到
177
篇与
老韩
相关的结果
- 第 18 页
-
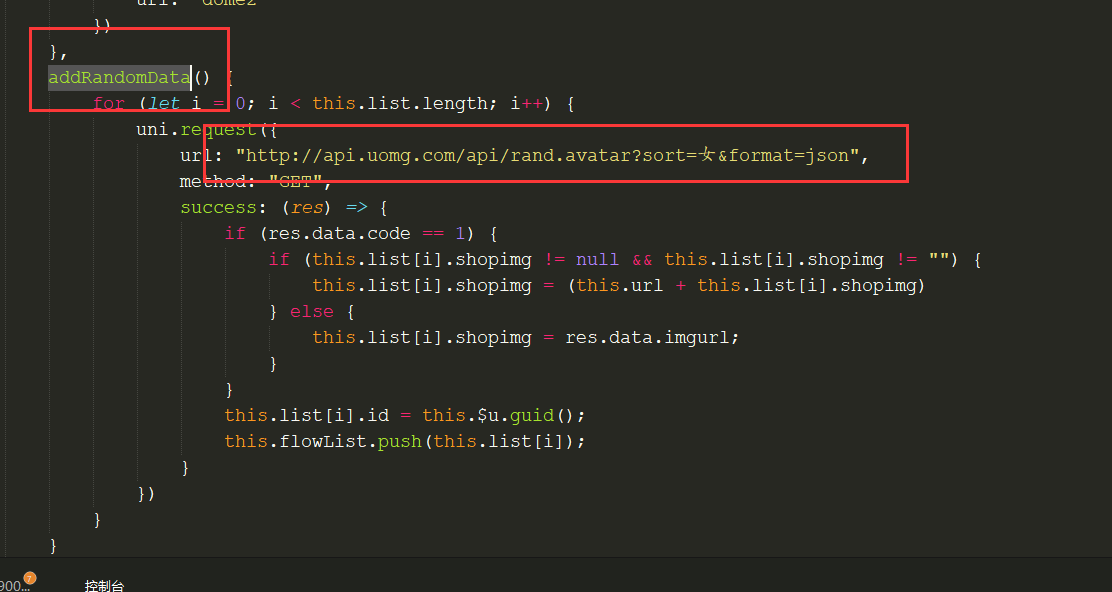
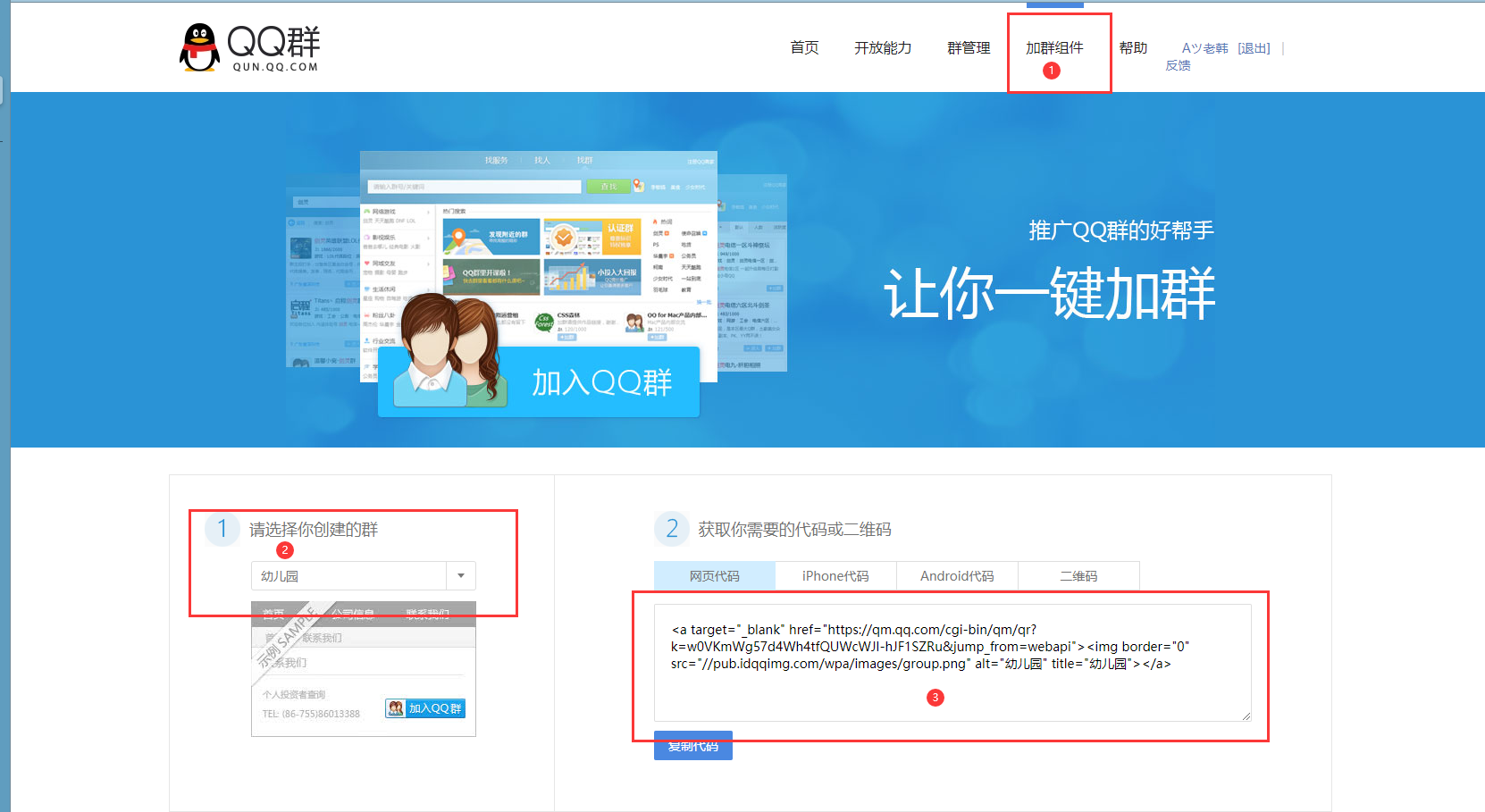
 互赞宝开源app相关配置 作者有话说 - 软件已经停止更新,版本也许不会太适配。有问题加群交流:228943781 作者有话说 - App制作不易,请尊重他人劳动成果。二开或魔改的朋友请在app内标注作者QQ谢谢。1772891600 如何导入项目 隐藏内容,请前往内页查看详情 如何全局替换代理key 隐藏内容,请前往内页查看详情 删除底部导航 隐藏内容,请前往内页查看详情 新建页面 隐藏内容,请前往内页查看详情 修改加群代码 视频教程 隐藏内容,请前往内页查看详情 图文教程 打开腾讯QQ群官网 https://qun.qq.com/join.html QQ截图20210903101843.png图片 替换“D”后面的字符串,替换成上图生成的链接 <a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=w0VKmWg57d4Wh4tfQUWcWJI-hJF1SZRu&jump_from=webapi"> <img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="幼儿园" title="幼儿园"></a> ?k=后面的字符串就行 QQ截图20210903102302.png图片 怎么打包app 隐藏内容,请前往内页查看详情
互赞宝开源app相关配置 作者有话说 - 软件已经停止更新,版本也许不会太适配。有问题加群交流:228943781 作者有话说 - App制作不易,请尊重他人劳动成果。二开或魔改的朋友请在app内标注作者QQ谢谢。1772891600 如何导入项目 隐藏内容,请前往内页查看详情 如何全局替换代理key 隐藏内容,请前往内页查看详情 删除底部导航 隐藏内容,请前往内页查看详情 新建页面 隐藏内容,请前往内页查看详情 修改加群代码 视频教程 隐藏内容,请前往内页查看详情 图文教程 打开腾讯QQ群官网 https://qun.qq.com/join.html QQ截图20210903101843.png图片 替换“D”后面的字符串,替换成上图生成的链接 <a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=w0VKmWg57d4Wh4tfQUWcWJI-hJF1SZRu&jump_from=webapi"> <img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="幼儿园" title="幼儿园"></a> ?k=后面的字符串就行 QQ截图20210903102302.png图片 怎么打包app 隐藏内容,请前往内页查看详情 -
 对接腾讯云智服(小储云) 先登录云智服 腾讯云智服登录 首次登录会提醒创建账号,自己整一下就好了 不难(不会整的话联系作者更新相关教程) QQ截图20210820140552.png图片 QQ图片20210820140731.png图片 QQ截图20210820140758.png图片 QQ图片20210820140901.png图片 复制sign后面的字符串,粘贴进小储云商城的客服栏的“腾讯云智服sign”中即可 QQ截图20210820141133.png图片 填好之后在用户中心就可以看到了。电脑端在屏幕的右下角,手机也是。点一下就可以联系客服了 QQ截图20210820142359.png图片 QQ截图20210820142417.png图片 关于机器人相关的可以去云智服官网设置 QQ截图20210820142503.png图片
对接腾讯云智服(小储云) 先登录云智服 腾讯云智服登录 首次登录会提醒创建账号,自己整一下就好了 不难(不会整的话联系作者更新相关教程) QQ截图20210820140552.png图片 QQ图片20210820140731.png图片 QQ截图20210820140758.png图片 QQ图片20210820140901.png图片 复制sign后面的字符串,粘贴进小储云商城的客服栏的“腾讯云智服sign”中即可 QQ截图20210820141133.png图片 填好之后在用户中心就可以看到了。电脑端在屏幕的右下角,手机也是。点一下就可以联系客服了 QQ截图20210820142359.png图片 QQ截图20210820142417.png图片 关于机器人相关的可以去云智服官网设置 QQ截图20210820142503.png图片 -
 创建一个属于自己的网站 开发工具下载地址:点我 QQ截图20210819153348.png图片 选择好对应的版本下载安装即可 QQ截图20210819153516.png图片 在去注册一个Bhuilder X的开发者账号。 点我注册 注册好验证下邮箱。再填一下联系资料。绑定手机号。实名认证。 再在开发工具上登录即可 QQ图片20210819153802.png图片 创建项目 QQ截图20210819153833.png图片 相关信息填写好确定即可 QQ截图20210819153906.png图片 这个是项目的结构 pages目录是项目的界面存放目录 QQ截图20210819153944.png图片 点开pages目录,找到index.vue文件,点开它 QQ截图20210819154055.png图片 <template>标签内是界面 <script>标签内是写js等业务代码 <style>标签内是写页面样式 “css样式” 修改return中变量title的值 QQ截图20210819154349.png图片 这里对应的就是界面上{{titile}} 在这里运行项目到浏览器 QQ截图20210819154507.png图片 运行后会在控制台显示进度,第一次运行会提醒你安装内置终端,按照步骤安装即可 QQ截图20210819154533.png图片 这样就是安装好了 访问这个路径即可。这个就是项目网址。由于是本地编译器运行,所以路径就是localhost。本地http://localhost:8080 QQ截图20210819154632.png图片 访问之后就是这样的 中间的你好世界就是刚才修改的。中间有个图片,碍眼可以把他删了。 QQ截图20210819154816.png图片 在这里把他删了按Ctrl+S保存即可即时刷新页面效果。返回页面即可看到最新效果 QQ截图20210819154921.png图片 这个地方 图片就没有了 上面标题文字想修改可以改这里 QQ截图20210819155040.png图片 这个是项目的配置文件 QQ截图20210819155113.png图片 上面是页面路径,第一个也就是默认访问页面,下面是页面标题。改了就行,就不做演示了(不要忘了保存,不然页面不刷新最新效果) QQ截图20210819155146.png图片 下面教大家怎么云端部署(免费) 这个地方打包H5即可 QQ截图20210819155308.png图片 先新建一个自己的托管 QQ截图20210819155342.png图片 填好之后创建即可。创建好之后再返回开发工具重新发布 QQ截图20210819155425.png图片 选择好要部署的托管直接发布即可 QQ截图20210819155543.png图片 第一次会提醒开通托管,开通即可 QQ截图20210819155645.png图片 QQ截图20210819155712.png图片 再返回刷新发布即可 控制终端就会提示编译中…… QQ截图20210819155755.png图片 这样就是编译好了,访问链接就是你的项目地址。访问即可。使用https或者http协议都可以访问。(注意:测试环境请勿频繁访问,不然会被官方拦截几分钟不能访问!) 网站就成功发布到了云上 QQ截图20210819155947.png图片 不能成功操作的可以百度百度,或者反复多看几遍。或者联系QQ:1772891600。其他教程以后慢慢出。 作者推荐H5 UI框架:Vant Weapp UI。(不太兼容app)。 推荐PC UI框架:Element UI。Iview UI
创建一个属于自己的网站 开发工具下载地址:点我 QQ截图20210819153348.png图片 选择好对应的版本下载安装即可 QQ截图20210819153516.png图片 在去注册一个Bhuilder X的开发者账号。 点我注册 注册好验证下邮箱。再填一下联系资料。绑定手机号。实名认证。 再在开发工具上登录即可 QQ图片20210819153802.png图片 创建项目 QQ截图20210819153833.png图片 相关信息填写好确定即可 QQ截图20210819153906.png图片 这个是项目的结构 pages目录是项目的界面存放目录 QQ截图20210819153944.png图片 点开pages目录,找到index.vue文件,点开它 QQ截图20210819154055.png图片 <template>标签内是界面 <script>标签内是写js等业务代码 <style>标签内是写页面样式 “css样式” 修改return中变量title的值 QQ截图20210819154349.png图片 这里对应的就是界面上{{titile}} 在这里运行项目到浏览器 QQ截图20210819154507.png图片 运行后会在控制台显示进度,第一次运行会提醒你安装内置终端,按照步骤安装即可 QQ截图20210819154533.png图片 这样就是安装好了 访问这个路径即可。这个就是项目网址。由于是本地编译器运行,所以路径就是localhost。本地http://localhost:8080 QQ截图20210819154632.png图片 访问之后就是这样的 中间的你好世界就是刚才修改的。中间有个图片,碍眼可以把他删了。 QQ截图20210819154816.png图片 在这里把他删了按Ctrl+S保存即可即时刷新页面效果。返回页面即可看到最新效果 QQ截图20210819154921.png图片 这个地方 图片就没有了 上面标题文字想修改可以改这里 QQ截图20210819155040.png图片 这个是项目的配置文件 QQ截图20210819155113.png图片 上面是页面路径,第一个也就是默认访问页面,下面是页面标题。改了就行,就不做演示了(不要忘了保存,不然页面不刷新最新效果) QQ截图20210819155146.png图片 下面教大家怎么云端部署(免费) 这个地方打包H5即可 QQ截图20210819155308.png图片 先新建一个自己的托管 QQ截图20210819155342.png图片 填好之后创建即可。创建好之后再返回开发工具重新发布 QQ截图20210819155425.png图片 选择好要部署的托管直接发布即可 QQ截图20210819155543.png图片 第一次会提醒开通托管,开通即可 QQ截图20210819155645.png图片 QQ截图20210819155712.png图片 再返回刷新发布即可 控制终端就会提示编译中…… QQ截图20210819155755.png图片 这样就是编译好了,访问链接就是你的项目地址。访问即可。使用https或者http协议都可以访问。(注意:测试环境请勿频繁访问,不然会被官方拦截几分钟不能访问!) 网站就成功发布到了云上 QQ截图20210819155947.png图片 不能成功操作的可以百度百度,或者反复多看几遍。或者联系QQ:1772891600。其他教程以后慢慢出。 作者推荐H5 UI框架:Vant Weapp UI。(不太兼容app)。 推荐PC UI框架:Element UI。Iview UI -
 小储云对接码支付 首先先安装码支付插件 QQ图片20210813161016.png图片 再往码支付官网注册一个账号:点我前往码支付官网 免费版码支付只能使用QQ和支付宝支付通道,微信需要付费 QQ截图20210813161201.png图片 这边上传自己的支付宝收款码。上传好之后可以点“支付测试”测试一下 QQ图片20210813161339.png图片 如果你有挂机宝或者电脑的话可以选择电脑软件挂机,监控支付。 点这里前往下载相应监控软件 没有电脑的可以选择手机软件监控(无iOS,仅限安卓!) 软件很好上手,就不图文介绍了。识字就会! 电脑版监控下载好之后解压好安装包是这样的,启动监控程序 QQ截图20210813161750.png图片 初次启动程序是这样的。先登录,账号为你在码支付官方注册的账号 QQ截图20210813161852.png图片 公司网络限制,这里登录不上,可以选择扫码登录(容易掉线,建议各位使用密码登录,勾选自动登录) QQ图片20210813162143.png图片 这边务必和图中所示一样 QQ图片20210813162306.png图片 这边也务必一样!! QQ图片20210813162403.png图片 返回码支付用户中心——》设置。各参数仅作参考!务必一样。 QQ截图20210813162756.png图片 这些参数在码支付设置中心都有,复制粘贴进去保存即可。可以前台支付测试一下。(监控软件一定要在线才可以!!) QQ截图20210813162916.png图片
小储云对接码支付 首先先安装码支付插件 QQ图片20210813161016.png图片 再往码支付官网注册一个账号:点我前往码支付官网 免费版码支付只能使用QQ和支付宝支付通道,微信需要付费 QQ截图20210813161201.png图片 这边上传自己的支付宝收款码。上传好之后可以点“支付测试”测试一下 QQ图片20210813161339.png图片 如果你有挂机宝或者电脑的话可以选择电脑软件挂机,监控支付。 点这里前往下载相应监控软件 没有电脑的可以选择手机软件监控(无iOS,仅限安卓!) 软件很好上手,就不图文介绍了。识字就会! 电脑版监控下载好之后解压好安装包是这样的,启动监控程序 QQ截图20210813161750.png图片 初次启动程序是这样的。先登录,账号为你在码支付官方注册的账号 QQ截图20210813161852.png图片 公司网络限制,这里登录不上,可以选择扫码登录(容易掉线,建议各位使用密码登录,勾选自动登录) QQ图片20210813162143.png图片 这边务必和图中所示一样 QQ图片20210813162306.png图片 这边也务必一样!! QQ图片20210813162403.png图片 返回码支付用户中心——》设置。各参数仅作参考!务必一样。 QQ截图20210813162756.png图片 这些参数在码支付设置中心都有,复制粘贴进去保存即可。可以前台支付测试一下。(监控软件一定要在线才可以!!) QQ截图20210813162916.png图片 -
 互赞宝API怎么对接代刷网 就以小储云商城对接为例 下单兑换网址:http://qhzb.xyz:2088/api/Outinterface/dlxd?dlid=123456&Apikey=你的Apikey&qqnum=QQ帐号&need=1000&mode=1&qtype=1&sid=0 至于这个api什么意思 是互赞宝代理的去代理后台看介绍。 将链接填入这里 QQ截图20210806142638.png图片 这两个在你的互赞宝代理后台有,自己改了就行 QQ图片20210806142724.png图片 这里配置下下单输入规格 QQ截图20210806142806.png图片 这里可以看你能用的变量 QQ图片20210806142904.png图片 这里这个就是你刚刚设置的下单QQ QQ截图20210806142948.png图片 将这里修改成输入框就行了。第一个输入框。 QQ图片20210806143111.png图片 后面的其他参数,如:need。下单数量,可以根据api能承受最大下单数量来设置! 其他参数可以参考:可用变量表。来设置! 有问题请留言或联系作者!
互赞宝API怎么对接代刷网 就以小储云商城对接为例 下单兑换网址:http://qhzb.xyz:2088/api/Outinterface/dlxd?dlid=123456&Apikey=你的Apikey&qqnum=QQ帐号&need=1000&mode=1&qtype=1&sid=0 至于这个api什么意思 是互赞宝代理的去代理后台看介绍。 将链接填入这里 QQ截图20210806142638.png图片 这两个在你的互赞宝代理后台有,自己改了就行 QQ图片20210806142724.png图片 这里配置下下单输入规格 QQ截图20210806142806.png图片 这里可以看你能用的变量 QQ图片20210806142904.png图片 这里这个就是你刚刚设置的下单QQ QQ截图20210806142948.png图片 将这里修改成输入框就行了。第一个输入框。 QQ图片20210806143111.png图片 后面的其他参数,如:need。下单数量,可以根据api能承受最大下单数量来设置! 其他参数可以参考:可用变量表。来设置! 有问题请留言或联系作者!