找到
177
篇与
老韩
相关的结果
- 第 2 页
-
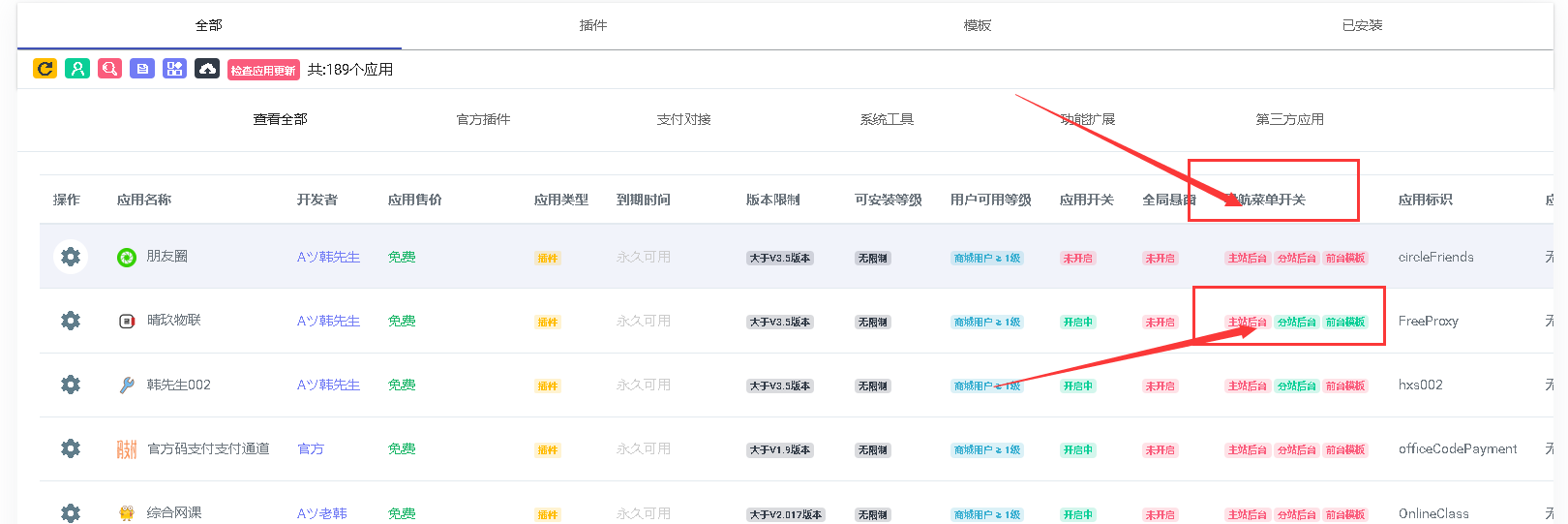
 物联卡/物联网卡/小储物联/晴玖物联 免费申请代理: https://lh.hyzfb.top/ 开通代理免费送对接插件,插件介绍: 1、一键铺货对接提卡 2、快递查单页面 3、自助开通代理,自动获取云端所有等级代理让用户自助开通(开通付费代理扣小储用户余额,就是你搭建的小储的用户余额) 4、邮件通知(通知用户、通知站长) 5、日志记录(用户端) 6、自定义页面内容(如何赚钱、介绍、套餐图三页内容) 7、卡板信息自助刷新,自定义刷新间隔(分钟) 8、每日收益邮件通知(站长) 9、用户充值返利功能 10、超多功能自己发掘 代理最高等级返利55%,代理后台一件(键)代发、查询物流等。上级跑路下级不影响,提卡不经过上级,在后台直接就自动划分了! 上级编号是1057的可以联系QQ领取一份永久版插件 流量卡插件下载 下载地址:https://lh66.lanzoul.com/b0dime6wb 提取码: 使用教程 使用前请先打开插件配置一下对接秘钥! 打开插件在分站后台显示 先把插件打开分站/首页显示! lvzjpbuj.png图片 自助开通代理功能 访问用户后台:域名/user lvzjr5tb.png图片 填写信息就可以直接申请了。 lvzjrjdn.png图片 流量卡信息刷新 访问用户后台:域名/user lvzjr5tb.png图片 lvzju2lb.png图片 运单号查询 访问用户后台:域名/user lvzjr5tb.png图片 lvzjva7z.png图片 一键上货自助提卡 直接保存即可 lvzjwbwu.png图片 lvzjxt38.png图片 lvzjyu11.png图片 lvzjzfmi.png图片 余额提现/查看个人信息 站长后台进入插件 lvzk0ssz.png图片 用户返利/裂变功能 站长后台进入插件 lvzk24h0.png图片 lw00nedw.png图片 用户前台下单,在订单管理中查看卡号 lw00ouuq.png图片 lw00qv5q.png图片 lw00reww.png图片 收益通知 lw00rq69.png图片 如何裂变用户 站长注意事项 1、请勿清理卡密库存(其中会包含流量卡卡号) 2、领取收益API务必监控,一分钟一次即可。 提示信息解释 未查到有效的充值记录 = 该卡已有的充值订单的充值日期早于插件设置的限制日期,所以无效。 卡:xxx 未查到充值记录 = 就是单纯的没充值记录 卡号【xxx】已错过领取时间 = 就是超过了设置的领取天数 作者有话说 各位有什么好的建议可以直接联系作者提出,有空会更新进去!
物联卡/物联网卡/小储物联/晴玖物联 免费申请代理: https://lh.hyzfb.top/ 开通代理免费送对接插件,插件介绍: 1、一键铺货对接提卡 2、快递查单页面 3、自助开通代理,自动获取云端所有等级代理让用户自助开通(开通付费代理扣小储用户余额,就是你搭建的小储的用户余额) 4、邮件通知(通知用户、通知站长) 5、日志记录(用户端) 6、自定义页面内容(如何赚钱、介绍、套餐图三页内容) 7、卡板信息自助刷新,自定义刷新间隔(分钟) 8、每日收益邮件通知(站长) 9、用户充值返利功能 10、超多功能自己发掘 代理最高等级返利55%,代理后台一件(键)代发、查询物流等。上级跑路下级不影响,提卡不经过上级,在后台直接就自动划分了! 上级编号是1057的可以联系QQ领取一份永久版插件 流量卡插件下载 下载地址:https://lh66.lanzoul.com/b0dime6wb 提取码: 使用教程 使用前请先打开插件配置一下对接秘钥! 打开插件在分站后台显示 先把插件打开分站/首页显示! lvzjpbuj.png图片 自助开通代理功能 访问用户后台:域名/user lvzjr5tb.png图片 填写信息就可以直接申请了。 lvzjrjdn.png图片 流量卡信息刷新 访问用户后台:域名/user lvzjr5tb.png图片 lvzju2lb.png图片 运单号查询 访问用户后台:域名/user lvzjr5tb.png图片 lvzjva7z.png图片 一键上货自助提卡 直接保存即可 lvzjwbwu.png图片 lvzjxt38.png图片 lvzjyu11.png图片 lvzjzfmi.png图片 余额提现/查看个人信息 站长后台进入插件 lvzk0ssz.png图片 用户返利/裂变功能 站长后台进入插件 lvzk24h0.png图片 lw00nedw.png图片 用户前台下单,在订单管理中查看卡号 lw00ouuq.png图片 lw00qv5q.png图片 lw00reww.png图片 收益通知 lw00rq69.png图片 如何裂变用户 站长注意事项 1、请勿清理卡密库存(其中会包含流量卡卡号) 2、领取收益API务必监控,一分钟一次即可。 提示信息解释 未查到有效的充值记录 = 该卡已有的充值订单的充值日期早于插件设置的限制日期,所以无效。 卡:xxx 未查到充值记录 = 就是单纯的没充值记录 卡号【xxx】已错过领取时间 = 就是超过了设置的领取天数 作者有话说 各位有什么好的建议可以直接联系作者提出,有空会更新进去! -
 朋友圈系统搭建教程/介绍 该文章仅独立版可以用 说明 所使用的PHP版本需要安装拓展:sg11 PHP版本7.1~7.4,MySQL版本5.6~5.7 上传安装包 安装包地址: 蓝奏云 访问安装路径:域名/install title="image.png"图片 按照提示删除即可! title="image.png"图片 管理后台路径是:域名/admin 其他问题 访问安装路径报错 这样提示就是没有安装sg11拓展 title="image.png"图片 修改管理员账号 如果你在这里修改没有变化的话就在用户管理中修改 title="image.png"图片 title="image.png"图片 在这里修改完会提示账号封禁,此时打开数据库,找到admin表,里面有个字段username,修改他和你刚才修改的用户名一样即可! 正版授权提示盗版 联系上级获得授权码,打开你的网站根目录,找到文件:api/authcode.php 修改里面的授权码即可 后台演示图 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片
朋友圈系统搭建教程/介绍 该文章仅独立版可以用 说明 所使用的PHP版本需要安装拓展:sg11 PHP版本7.1~7.4,MySQL版本5.6~5.7 上传安装包 安装包地址: 蓝奏云 访问安装路径:域名/install title="image.png"图片 按照提示删除即可! title="image.png"图片 管理后台路径是:域名/admin 其他问题 访问安装路径报错 这样提示就是没有安装sg11拓展 title="image.png"图片 修改管理员账号 如果你在这里修改没有变化的话就在用户管理中修改 title="image.png"图片 title="image.png"图片 在这里修改完会提示账号封禁,此时打开数据库,找到admin表,里面有个字段username,修改他和你刚才修改的用户名一样即可! 正版授权提示盗版 联系上级获得授权码,打开你的网站根目录,找到文件:api/authcode.php 修改里面的授权码即可 后台演示图 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 -
 云商城模板商品购买成功后无法转发订单页面解决办法 由于用户后台模板没有路由文件导致无法转发请求导致购买成功后显示404页面 打开你使用的用户后台模板文件 地址:template/模板名字 在这个文件夹下看看是否有route.php文件,没有的话新建一个 文件内容 <?php /** * Author:晴玖天 * Creation:2020/7/3 12:46 * Filename:route.php * 路由导航,解决每个模板之间的路径差异问题! * 这只是一个简单的例子,开发新模板时可以对照开发,系统内置的访问方式已经注释好 * 把下面的路径地址改成你前台模板或者后台模板的指定页面路径即可,现在内容中的订单页面路径是云商城模板[后台]模板中的订单页面的路径,你可以改成你的前台页面的订单路径也可以改成后台模板的订单页面路径,随你。 */ switch ($_GET['p']) { //转发订单中心 case 'Order': header("Location: " . ROOT_DIR . "user/#/pages/index/order"); break; case 'User': //用户中心 /?mod=route&p=Order header("Location: " . ROOT_DIR . "user/"); break; case 'Goods'://商品详情 header("Location: " . ROOT_DIR . "#/pages/index/product/product?gid=" . $_GET['gid']); break; default: header("Location: " . ROOT_DIR); break; }
云商城模板商品购买成功后无法转发订单页面解决办法 由于用户后台模板没有路由文件导致无法转发请求导致购买成功后显示404页面 打开你使用的用户后台模板文件 地址:template/模板名字 在这个文件夹下看看是否有route.php文件,没有的话新建一个 文件内容 <?php /** * Author:晴玖天 * Creation:2020/7/3 12:46 * Filename:route.php * 路由导航,解决每个模板之间的路径差异问题! * 这只是一个简单的例子,开发新模板时可以对照开发,系统内置的访问方式已经注释好 * 把下面的路径地址改成你前台模板或者后台模板的指定页面路径即可,现在内容中的订单页面路径是云商城模板[后台]模板中的订单页面的路径,你可以改成你的前台页面的订单路径也可以改成后台模板的订单页面路径,随你。 */ switch ($_GET['p']) { //转发订单中心 case 'Order': header("Location: " . ROOT_DIR . "user/#/pages/index/order"); break; case 'User': //用户中心 /?mod=route&p=Order header("Location: " . ROOT_DIR . "user/"); break; case 'Goods'://商品详情 header("Location: " . ROOT_DIR . "#/pages/index/product/product?gid=" . $_GET['gid']); break; default: header("Location: " . ROOT_DIR); break; }