找到
66
篇与
小储云插件
相关的结果
-
 晴玖插件代理用户使用教程 作者有话说 平台已开启用户领取返利功能,注册下单指定商品激活充值就能领取,不用花费额外的代理费!激活就能领! 商城地址: lh.hyzfb.top ,生效商品编号:3686,3688。 2024-05-10 00:00:00之后的套餐返利可领取,静默期3天,三天后可领取返利金! 返利介绍: 192卡 200G-30天 返利6元/月 500G-30天 返利12元/月 1500G-30天 返利19元/月 套餐包含季、半年、一年。自行计算:如200G-30 5元返利 * 3(季套餐) = 15元提成/每月 移动无限卡 9999G-22天 返利 7元/月 如何赚钱 给用户发这两款卡,商品编号分别是:3686,3688 lw04bqog.png图片 给用户发完卡后在订单管理中会有一条订单,卡密就是这个卡的卡号。 点击订单详情会看到卡的返利情况 新卡没充值套餐显示如下 lw04ehtp.png图片 充值过的但是没过静默期的显示如下 lw04g7ar.png图片 可以领取收益的显示如下 lw04gq5f.png图片 因为广电192首次充值需要充值两个月 所以计算:套餐月返利金额 / 当月天数 = 每天的返利金 当月天数 - 套餐充值日期(天) = 剩余天数 剩余天数 * 每天的返利金 = 本月差价返利金 + 套餐月租 = 领取首次充值返利金 lw04k3ie.png图片 返利金是每月都可以领取,建议绑定QQ,系统会自动领取返利金,到时候会发送邮件通知您。 lw04kwwh.png图片
晴玖插件代理用户使用教程 作者有话说 平台已开启用户领取返利功能,注册下单指定商品激活充值就能领取,不用花费额外的代理费!激活就能领! 商城地址: lh.hyzfb.top ,生效商品编号:3686,3688。 2024-05-10 00:00:00之后的套餐返利可领取,静默期3天,三天后可领取返利金! 返利介绍: 192卡 200G-30天 返利6元/月 500G-30天 返利12元/月 1500G-30天 返利19元/月 套餐包含季、半年、一年。自行计算:如200G-30 5元返利 * 3(季套餐) = 15元提成/每月 移动无限卡 9999G-22天 返利 7元/月 如何赚钱 给用户发这两款卡,商品编号分别是:3686,3688 lw04bqog.png图片 给用户发完卡后在订单管理中会有一条订单,卡密就是这个卡的卡号。 点击订单详情会看到卡的返利情况 新卡没充值套餐显示如下 lw04ehtp.png图片 充值过的但是没过静默期的显示如下 lw04g7ar.png图片 可以领取收益的显示如下 lw04gq5f.png图片 因为广电192首次充值需要充值两个月 所以计算:套餐月返利金额 / 当月天数 = 每天的返利金 当月天数 - 套餐充值日期(天) = 剩余天数 剩余天数 * 每天的返利金 = 本月差价返利金 + 套餐月租 = 领取首次充值返利金 lw04k3ie.png图片 返利金是每月都可以领取,建议绑定QQ,系统会自动领取返利金,到时候会发送邮件通知您。 lw04kwwh.png图片 -
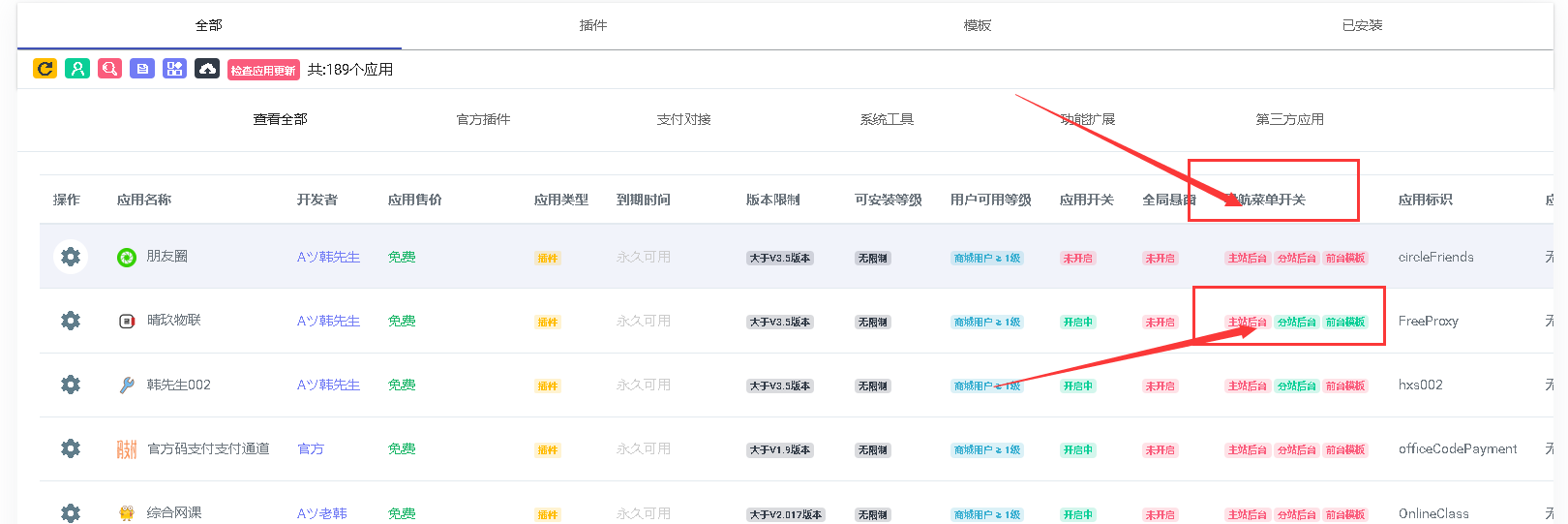
 物联卡/物联网卡/小储物联/晴玖物联 免费申请代理: https://lh.hyzfb.top/ 开通代理免费送对接插件,插件介绍: 1、一键铺货对接提卡 2、快递查单页面 3、自助开通代理,自动获取云端所有等级代理让用户自助开通(开通付费代理扣小储用户余额,就是你搭建的小储的用户余额) 4、邮件通知(通知用户、通知站长) 5、日志记录(用户端) 6、自定义页面内容(如何赚钱、介绍、套餐图三页内容) 7、卡板信息自助刷新,自定义刷新间隔(分钟) 8、每日收益邮件通知(站长) 9、用户充值返利功能 10、超多功能自己发掘 代理最高等级返利55%,代理后台一件(键)代发、查询物流等。上级跑路下级不影响,提卡不经过上级,在后台直接就自动划分了! 上级编号是1057的可以联系QQ领取一份永久版插件 流量卡插件下载 下载地址:https://lh66.lanzoul.com/b0dime6wb 提取码: 使用教程 使用前请先打开插件配置一下对接秘钥! 打开插件在分站后台显示 先把插件打开分站/首页显示! lvzjpbuj.png图片 自助开通代理功能 访问用户后台:域名/user lvzjr5tb.png图片 填写信息就可以直接申请了。 lvzjrjdn.png图片 流量卡信息刷新 访问用户后台:域名/user lvzjr5tb.png图片 lvzju2lb.png图片 运单号查询 访问用户后台:域名/user lvzjr5tb.png图片 lvzjva7z.png图片 一键上货自助提卡 直接保存即可 lvzjwbwu.png图片 lvzjxt38.png图片 lvzjyu11.png图片 lvzjzfmi.png图片 余额提现/查看个人信息 站长后台进入插件 lvzk0ssz.png图片 用户返利/裂变功能 站长后台进入插件 lvzk24h0.png图片 lw00nedw.png图片 用户前台下单,在订单管理中查看卡号 lw00ouuq.png图片 lw00qv5q.png图片 lw00reww.png图片 收益通知 lw00rq69.png图片 如何裂变用户 站长注意事项 1、请勿清理卡密库存(其中会包含流量卡卡号) 2、领取收益API务必监控,一分钟一次即可。 提示信息解释 未查到有效的充值记录 = 该卡已有的充值订单的充值日期早于插件设置的限制日期,所以无效。 卡:xxx 未查到充值记录 = 就是单纯的没充值记录 卡号【xxx】已错过领取时间 = 就是超过了设置的领取天数 作者有话说 各位有什么好的建议可以直接联系作者提出,有空会更新进去!
物联卡/物联网卡/小储物联/晴玖物联 免费申请代理: https://lh.hyzfb.top/ 开通代理免费送对接插件,插件介绍: 1、一键铺货对接提卡 2、快递查单页面 3、自助开通代理,自动获取云端所有等级代理让用户自助开通(开通付费代理扣小储用户余额,就是你搭建的小储的用户余额) 4、邮件通知(通知用户、通知站长) 5、日志记录(用户端) 6、自定义页面内容(如何赚钱、介绍、套餐图三页内容) 7、卡板信息自助刷新,自定义刷新间隔(分钟) 8、每日收益邮件通知(站长) 9、用户充值返利功能 10、超多功能自己发掘 代理最高等级返利55%,代理后台一件(键)代发、查询物流等。上级跑路下级不影响,提卡不经过上级,在后台直接就自动划分了! 上级编号是1057的可以联系QQ领取一份永久版插件 流量卡插件下载 下载地址:https://lh66.lanzoul.com/b0dime6wb 提取码: 使用教程 使用前请先打开插件配置一下对接秘钥! 打开插件在分站后台显示 先把插件打开分站/首页显示! lvzjpbuj.png图片 自助开通代理功能 访问用户后台:域名/user lvzjr5tb.png图片 填写信息就可以直接申请了。 lvzjrjdn.png图片 流量卡信息刷新 访问用户后台:域名/user lvzjr5tb.png图片 lvzju2lb.png图片 运单号查询 访问用户后台:域名/user lvzjr5tb.png图片 lvzjva7z.png图片 一键上货自助提卡 直接保存即可 lvzjwbwu.png图片 lvzjxt38.png图片 lvzjyu11.png图片 lvzjzfmi.png图片 余额提现/查看个人信息 站长后台进入插件 lvzk0ssz.png图片 用户返利/裂变功能 站长后台进入插件 lvzk24h0.png图片 lw00nedw.png图片 用户前台下单,在订单管理中查看卡号 lw00ouuq.png图片 lw00qv5q.png图片 lw00reww.png图片 收益通知 lw00rq69.png图片 如何裂变用户 站长注意事项 1、请勿清理卡密库存(其中会包含流量卡卡号) 2、领取收益API务必监控,一分钟一次即可。 提示信息解释 未查到有效的充值记录 = 该卡已有的充值订单的充值日期早于插件设置的限制日期,所以无效。 卡:xxx 未查到充值记录 = 就是单纯的没充值记录 卡号【xxx】已错过领取时间 = 就是超过了设置的领取天数 作者有话说 各位有什么好的建议可以直接联系作者提出,有空会更新进去! -
 云商城模板商品购买成功后无法转发订单页面解决办法 由于用户后台模板没有路由文件导致无法转发请求导致购买成功后显示404页面 打开你使用的用户后台模板文件 地址:template/模板名字 在这个文件夹下看看是否有route.php文件,没有的话新建一个 文件内容 <?php /** * Author:晴玖天 * Creation:2020/7/3 12:46 * Filename:route.php * 路由导航,解决每个模板之间的路径差异问题! * 这只是一个简单的例子,开发新模板时可以对照开发,系统内置的访问方式已经注释好 * 把下面的路径地址改成你前台模板或者后台模板的指定页面路径即可,现在内容中的订单页面路径是云商城模板[后台]模板中的订单页面的路径,你可以改成你的前台页面的订单路径也可以改成后台模板的订单页面路径,随你。 */ switch ($_GET['p']) { //转发订单中心 case 'Order': header("Location: " . ROOT_DIR . "user/#/pages/index/order"); break; case 'User': //用户中心 /?mod=route&p=Order header("Location: " . ROOT_DIR . "user/"); break; case 'Goods'://商品详情 header("Location: " . ROOT_DIR . "#/pages/index/product/product?gid=" . $_GET['gid']); break; default: header("Location: " . ROOT_DIR); break; }
云商城模板商品购买成功后无法转发订单页面解决办法 由于用户后台模板没有路由文件导致无法转发请求导致购买成功后显示404页面 打开你使用的用户后台模板文件 地址:template/模板名字 在这个文件夹下看看是否有route.php文件,没有的话新建一个 文件内容 <?php /** * Author:晴玖天 * Creation:2020/7/3 12:46 * Filename:route.php * 路由导航,解决每个模板之间的路径差异问题! * 这只是一个简单的例子,开发新模板时可以对照开发,系统内置的访问方式已经注释好 * 把下面的路径地址改成你前台模板或者后台模板的指定页面路径即可,现在内容中的订单页面路径是云商城模板[后台]模板中的订单页面的路径,你可以改成你的前台页面的订单路径也可以改成后台模板的订单页面路径,随你。 */ switch ($_GET['p']) { //转发订单中心 case 'Order': header("Location: " . ROOT_DIR . "user/#/pages/index/order"); break; case 'User': //用户中心 /?mod=route&p=Order header("Location: " . ROOT_DIR . "user/"); break; case 'Goods'://商品详情 header("Location: " . ROOT_DIR . "#/pages/index/product/product?gid=" . $_GET['gid']); break; default: header("Location: " . ROOT_DIR); break; }