找到
16
篇与
综合网课
相关的结果
-
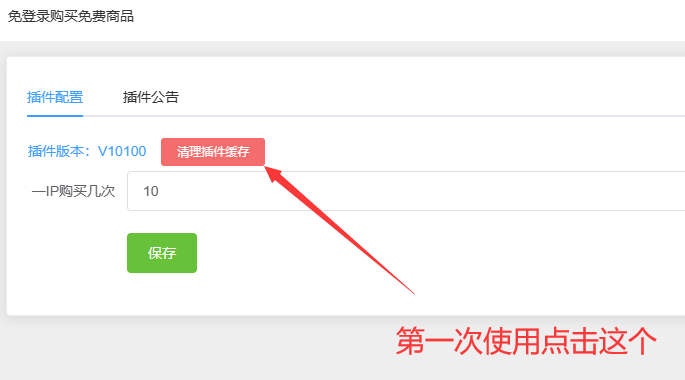
 彩虹查课模板适配教程 修改查课JS 这里就拿faka模板举例。 先打开商品详情页,然后f12,找到网络,然后找到JS一栏。 title="image.png"图片 清空监控信息,然后刷新页面 title="image.png"图片 这几个js挨个点开,搜索:说说ID,能搜到就去服务器文件里找那个js文件。 title="image.png"图片 这里找到了他在faka.js里,看一下他的文件路径, title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 下面为查课JS代码 //这两个参数是网课必备 var collection = {}; var wk_list = []; function getUrlParam(key) { const urlParams = new URLSearchParams(window.location.search); return urlParams.get(key); } function open_wk() { if (wk_list.length == 0) { layer.msg("请先点查询课程"); return; } var content = "<div style='padding:1em'>"; content += "<table id='multiTable' lay-filter='multiTable'></table>" content += "</div>"; layer.open({ title: "请选择您的课程!", type: 1, area: ['80%', '540px'], //宽高 content: content, btn: ['确定'], btn1: (index) => { layer.close(index); var kcid_list = []; var wks_list = []; Object.keys(collection).forEach(k => { kcid_list.push(collection[k].id); wks_list.push(collection[k].name); }) console.log(wks_list); console.log(kcid_list); $('#inputvalue4').val(wks_list.join(",")); $('#inputvalue5').val(kcid_list.join(",")); var price = parseFloat($('#tid option:selected').attr('price')); $('#need').val('¥' + (price * wks_list.length) + "元"); } }); var table = layui.table; // 渲染表格 table.render({ elem: '#multiTable', cols: [[ { type: "checkbox", fixed: 'left' }, // { field: 'id', title: '课程ID' }, { field: 'name', title: '课程名字' }, ]], data: wk_list, page: false }); //监听行选择状态改变事件 table.on('checkbox(multiTable)', function (obj) { if (obj.type === 'all') { // 如果type是'all',处理所有对象 if (obj.checked == true) { // 如果code是'true',将所有对象添加到集合中 collection = (wk_list); } else if (obj.checked == false) { // 如果code是'false',从集合中移除所有对象 collection = []; } } else if (obj.type === 'one') { // 如果type是'one',处理一个对象 if (obj.checked == true) { // 如果code是'true',将一个对象添加到集合中 collection[obj.data.id] = obj.data; } else if (obj.checked == false) { // 如果code是'false',从集合中移除一个对象 delete collection[obj.data.id]; } } else { } }); } function get_wk() { var load = layer.load(2); var input1 = $('#inputvalue').val(); var input2 = $('#inputvalue2').val(); var input3 = $('#inputvalue3').val(); var input4 = $('#inputvalue4').val(); var input5 = $('#inputvalue5').val(); $.post("/apis.php?act=get", { user: input1, pass: input2, school: input3, course: input4, kcid: input5, gid: getUrlParam("tid") }).then(res => { layer.close(load); if (Array.isArray(res.data)) { if (res.data.length == 0) { layer.msg("未查到课程"); return; } } if (res.code != -1) { var content = "<div style='padding:1em'>"; content += "<table id='multiTable' lay-filter='multiTable'></table>" collection = []; content += "</div>"; layer.open({ title: "请选择您的课程!", type: 1, area: ['80%', '540px'], //宽高 content: content, btn: ['确定'], btn1: (index) => { layer.close(index); var kcid_list = []; var wks_list = []; Object.keys(collection).forEach(k => { kcid_list.push(collection[k].id); wks_list.push(collection[k].name); }) console.log(wks_list); console.log(kcid_list); $('#inputvalue4').val(wks_list.join(",")); $('#inputvalue5').val(kcid_list.join(",")); var price = parseFloat($('#tid option:selected').attr('price')); $('#need').val('¥' + (price * wks_list.length) + "元"); } }); wk_list = res.data; var table = layui.table; // 渲染表格 table.render({ elem: '#multiTable', cols: [[ { type: "checkbox", fixed: 'left' }, // { field: 'id', title: '课程ID' }, { field: 'name', title: '课程名字' }, ]], data: wk_list, page: false }); //监听行选择状态改变事件 table.on('checkbox(multiTable)', function (obj) { if (obj.type === 'all') { // 如果type是'all',处理所有对象 if (obj.checked == true) { // 如果code是'true',将所有对象添加到集合中 collection = (wk_list); } else if (obj.checked == false) { // 如果code是'false',从集合中移除所有对象 collection = []; } } else if (obj.type === 'one') { // 如果type是'one',处理一个对象 if (obj.checked == true) { // 如果code是'true',将一个对象添加到集合中 collection[obj.data.id] = obj.data; } else if (obj.checked == false) { // 如果code是'false',从集合中移除一个对象 delete collection[obj.data.id]; } } else { } }); } else { layer.msg(res.msg); } }) }; 然后保存清理浏览器缓存就行,代码没加密,可自行修改。 修改模板静态资源 找到faka模板的index.php 文件。 title="image.png"图片 如果这里引用的head、header类似的文件,就打开他,如果index.php文件里有<head></head>标签的话,可以直接把静态资源外链粘进去 这里没有head标签,但是引用了head文件 /faka/inc/head.php title="image.png"图片 title="image.png"图片 这里有头部文件,可以把静态资源外链粘进去 title="image.png"图片 将下面的代码粘进去就行了 <!-- js静态 --> <script crossorigin="anonymous" integrity="sha512-8Ej7yijxC5UhnDcSzsOheP2oN+0PxPmvx6t97W2XawQp47hg+7rtgmi75MhC7MWhPqRhHOe3sfxGVnokqlSKVA==" src="https://lib.baomitu.com/layui/2.8.17/layui.js"></script> <!-- css静态 --> <link crossorigin="anonymous" integrity="sha512-Q6nQjI94xHtXv2pETxnz2BWVjPwiK0M56Emckd0qr2wNdibPa7B0CWKMGeqQaa5+V14mARAGpkrAVMrniU0apA==" href="https://lib.baomitu.com/layui/2.8.17/css/layui.css" rel="stylesheet"> title="image.png"图片 删除旧的layer文件 如果刚才改的几个php里有layer.js或layer.css的话直接删除引用,旧版的不适用新版的查课弹窗!
彩虹查课模板适配教程 修改查课JS 这里就拿faka模板举例。 先打开商品详情页,然后f12,找到网络,然后找到JS一栏。 title="image.png"图片 清空监控信息,然后刷新页面 title="image.png"图片 这几个js挨个点开,搜索:说说ID,能搜到就去服务器文件里找那个js文件。 title="image.png"图片 这里找到了他在faka.js里,看一下他的文件路径, title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 title="image.png"图片 下面为查课JS代码 //这两个参数是网课必备 var collection = {}; var wk_list = []; function getUrlParam(key) { const urlParams = new URLSearchParams(window.location.search); return urlParams.get(key); } function open_wk() { if (wk_list.length == 0) { layer.msg("请先点查询课程"); return; } var content = "<div style='padding:1em'>"; content += "<table id='multiTable' lay-filter='multiTable'></table>" content += "</div>"; layer.open({ title: "请选择您的课程!", type: 1, area: ['80%', '540px'], //宽高 content: content, btn: ['确定'], btn1: (index) => { layer.close(index); var kcid_list = []; var wks_list = []; Object.keys(collection).forEach(k => { kcid_list.push(collection[k].id); wks_list.push(collection[k].name); }) console.log(wks_list); console.log(kcid_list); $('#inputvalue4').val(wks_list.join(",")); $('#inputvalue5').val(kcid_list.join(",")); var price = parseFloat($('#tid option:selected').attr('price')); $('#need').val('¥' + (price * wks_list.length) + "元"); } }); var table = layui.table; // 渲染表格 table.render({ elem: '#multiTable', cols: [[ { type: "checkbox", fixed: 'left' }, // { field: 'id', title: '课程ID' }, { field: 'name', title: '课程名字' }, ]], data: wk_list, page: false }); //监听行选择状态改变事件 table.on('checkbox(multiTable)', function (obj) { if (obj.type === 'all') { // 如果type是'all',处理所有对象 if (obj.checked == true) { // 如果code是'true',将所有对象添加到集合中 collection = (wk_list); } else if (obj.checked == false) { // 如果code是'false',从集合中移除所有对象 collection = []; } } else if (obj.type === 'one') { // 如果type是'one',处理一个对象 if (obj.checked == true) { // 如果code是'true',将一个对象添加到集合中 collection[obj.data.id] = obj.data; } else if (obj.checked == false) { // 如果code是'false',从集合中移除一个对象 delete collection[obj.data.id]; } } else { } }); } function get_wk() { var load = layer.load(2); var input1 = $('#inputvalue').val(); var input2 = $('#inputvalue2').val(); var input3 = $('#inputvalue3').val(); var input4 = $('#inputvalue4').val(); var input5 = $('#inputvalue5').val(); $.post("/apis.php?act=get", { user: input1, pass: input2, school: input3, course: input4, kcid: input5, gid: getUrlParam("tid") }).then(res => { layer.close(load); if (Array.isArray(res.data)) { if (res.data.length == 0) { layer.msg("未查到课程"); return; } } if (res.code != -1) { var content = "<div style='padding:1em'>"; content += "<table id='multiTable' lay-filter='multiTable'></table>" collection = []; content += "</div>"; layer.open({ title: "请选择您的课程!", type: 1, area: ['80%', '540px'], //宽高 content: content, btn: ['确定'], btn1: (index) => { layer.close(index); var kcid_list = []; var wks_list = []; Object.keys(collection).forEach(k => { kcid_list.push(collection[k].id); wks_list.push(collection[k].name); }) console.log(wks_list); console.log(kcid_list); $('#inputvalue4').val(wks_list.join(",")); $('#inputvalue5').val(kcid_list.join(",")); var price = parseFloat($('#tid option:selected').attr('price')); $('#need').val('¥' + (price * wks_list.length) + "元"); } }); wk_list = res.data; var table = layui.table; // 渲染表格 table.render({ elem: '#multiTable', cols: [[ { type: "checkbox", fixed: 'left' }, // { field: 'id', title: '课程ID' }, { field: 'name', title: '课程名字' }, ]], data: wk_list, page: false }); //监听行选择状态改变事件 table.on('checkbox(multiTable)', function (obj) { if (obj.type === 'all') { // 如果type是'all',处理所有对象 if (obj.checked == true) { // 如果code是'true',将所有对象添加到集合中 collection = (wk_list); } else if (obj.checked == false) { // 如果code是'false',从集合中移除所有对象 collection = []; } } else if (obj.type === 'one') { // 如果type是'one',处理一个对象 if (obj.checked == true) { // 如果code是'true',将一个对象添加到集合中 collection[obj.data.id] = obj.data; } else if (obj.checked == false) { // 如果code是'false',从集合中移除一个对象 delete collection[obj.data.id]; } } else { } }); } else { layer.msg(res.msg); } }) }; 然后保存清理浏览器缓存就行,代码没加密,可自行修改。 修改模板静态资源 找到faka模板的index.php 文件。 title="image.png"图片 如果这里引用的head、header类似的文件,就打开他,如果index.php文件里有<head></head>标签的话,可以直接把静态资源外链粘进去 这里没有head标签,但是引用了head文件 /faka/inc/head.php title="image.png"图片 title="image.png"图片 这里有头部文件,可以把静态资源外链粘进去 title="image.png"图片 将下面的代码粘进去就行了 <!-- js静态 --> <script crossorigin="anonymous" integrity="sha512-8Ej7yijxC5UhnDcSzsOheP2oN+0PxPmvx6t97W2XawQp47hg+7rtgmi75MhC7MWhPqRhHOe3sfxGVnokqlSKVA==" src="https://lib.baomitu.com/layui/2.8.17/layui.js"></script> <!-- css静态 --> <link crossorigin="anonymous" integrity="sha512-Q6nQjI94xHtXv2pETxnz2BWVjPwiK0M56Emckd0qr2wNdibPa7B0CWKMGeqQaa5+V14mARAGpkrAVMrniU0apA==" href="https://lib.baomitu.com/layui/2.8.17/css/layui.css" rel="stylesheet"> title="image.png"图片 删除旧的layer文件 如果刚才改的几个php里有layer.js或layer.css的话直接删除引用,旧版的不适用新版的查课弹窗! -
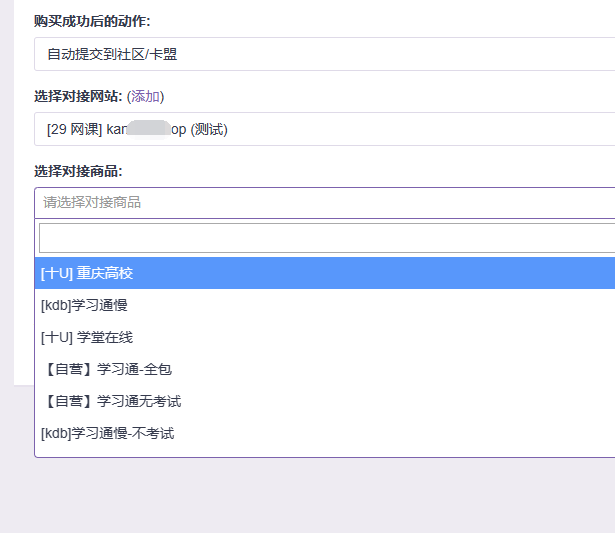
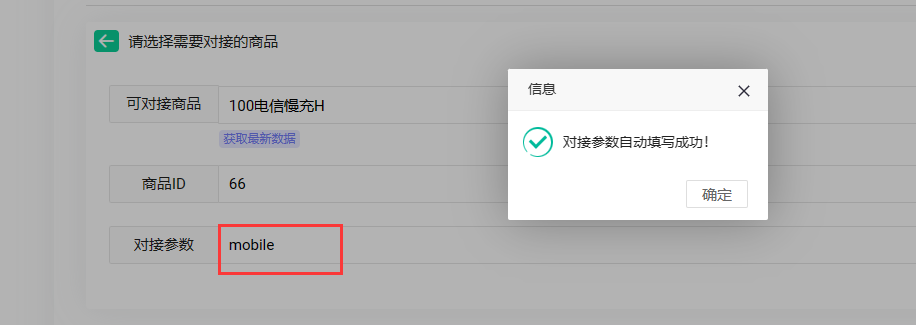
 小储云对接29网课教程/29网课站长适配小储对接教程 新增字段 找到你的29数据库,找到表:qingka_wangke_class image.png图片 image.png图片 image.png图片 添加完之后站长就可以修改他的值了,哪一个网课需要提交ID,你就把刚才新增的字段的值改成1就行,不需要的就不管默认0就行! 修改29 接口源码 接口文件:api.php修改查项目方法 case 'getclass': $uid = trim(strip_tags(daddslashes($_POST['uid']))); $key = trim(strip_tags(daddslashes($_POST['key']))); if ($uid == '' || $key == '') { exit('{"code":0,"msg":"所有项目不能为空"}'); } $userrow = $DB->get_row("select * from qingka_wangke_user where uid='$uid' limit 1"); if ($userrow['key'] == '0') { $result = array("code" => -1, "msg" => "你还没有开通接口哦"); exit(json_encode($result)); } elseif ($userrow['key'] != $key) { $result = array("code" => -2, "msg" => "密匙错误"); exit(json_encode($result)); } if ($_REQUEST['cid']) { $a = $DB->query("select * from qingka_wangke_class where status=1 and cid = '{$_REQUEST['cid']}' order by sort desc"); } else { $a = $DB->query("select * from qingka_wangke_class where status=1 order by sort desc"); } while ($row = $DB->fetch($a)) { if ($row['yunsuan'] == "*") { $price = round($row['price'] * $userrow['addprice'], 2); $price1 = $price; } elseif ($row['yunsuan'] == "+") { $price = round($row['price'] + $userrow['addprice'], 2); $price1 = $price; } else { $price = round($row['price'] * $userrow['addprice'], 2); $price1 = $price; } //密价 $mijia = $DB->get_row("select * from qingka_wangke_mijia where uid='{$userrow['uid']}' and cid='{$row['cid']}' "); if ($mijia) { if ($mijia['mode'] == 0) { $price = round($price - $mijia['price'], 2); if ($price <= 0) { $price = 0; } } elseif ($mijia['mode'] == 1) { $price = round(($row['price'] - $mijia['price']) * $userrow['addprice'], 2); if ($price <= 0) { $price = 0; } } elseif ($mijia['mode'] == 2) { $price = $mijia['price']; if ($price <= 0) { $price = 0; } } $row['name'] = "【密价】{$row['name']}"; } if ($price >= $price1) { //密价价格大于原价,恢复原价 $price = $price1; } $data[] = array( 'sort' => $row['sort'], 'cid' => $row['cid'], 'kcid' => $row['kcid'], 'name' => $row['name'], 'noun' => $row['noun'], 'price' => $price, 'content' => $row['content'], 'status' => $row['status'], 'miaoshua' => $miaoshua ); } foreach ($data as $key => $row) { $sort[$key] = $row['sort']; $cid[$key] = $row['cid']; $kcid[$key] = $row['kcid']; $name[$key] = $row['name']; $noun[$key] = $row['noun']; $price[$key] = $row['price']; $info[$key] = $row['info']; $content[$key] = $row['content']; $status[$key] = $row['status']; $miaoshua[$key] = $row['miaoshua']; } array_multisort($sort, SORT_ASC, $cid, SORT_DESC, $data); $data = array('code' => 1, 'data' => $data); exit(json_encode($data)); break; 修改交单代码 image.png图片 $Res = $DB->get_row("select * from qingka_wangke_order where ptname='{$rs['name']}' and school='$school' and user='$user' and pass='$pass' and kcid='$kcid' and kcname='$kcname' order by oid desc limit 1;"); $oid = $Res['oid']; exit('{"code":0,"msg":"提交成功","status":0,"message":"提交成功","id":"'.$oid.'"}');修改查单代码 image.png图片 $username=trim(strip_tags(daddslashes($_POST['username']))); $id=trim(strip_tags(daddslashes($_REQUEST['oid']))); if($username==""){ if($id == ""){ $data=array('code'=>-1,'msg'=>"账号不能为空"); exit(json_encode($data)); }else if($id == ""){ $data=array('code'=>-1,'msg'=>"订单ID不能为空"); exit(json_encode($data)); } } if($username != ""){ $a=$DB->query("select * from qingka_wangke_order where user='$username' order by oid desc "); }else if($id != ""){ $a=$DB->query("select * from qingka_wangke_order where oid='$id'"); }
小储云对接29网课教程/29网课站长适配小储对接教程 新增字段 找到你的29数据库,找到表:qingka_wangke_class image.png图片 image.png图片 image.png图片 添加完之后站长就可以修改他的值了,哪一个网课需要提交ID,你就把刚才新增的字段的值改成1就行,不需要的就不管默认0就行! 修改29 接口源码 接口文件:api.php修改查项目方法 case 'getclass': $uid = trim(strip_tags(daddslashes($_POST['uid']))); $key = trim(strip_tags(daddslashes($_POST['key']))); if ($uid == '' || $key == '') { exit('{"code":0,"msg":"所有项目不能为空"}'); } $userrow = $DB->get_row("select * from qingka_wangke_user where uid='$uid' limit 1"); if ($userrow['key'] == '0') { $result = array("code" => -1, "msg" => "你还没有开通接口哦"); exit(json_encode($result)); } elseif ($userrow['key'] != $key) { $result = array("code" => -2, "msg" => "密匙错误"); exit(json_encode($result)); } if ($_REQUEST['cid']) { $a = $DB->query("select * from qingka_wangke_class where status=1 and cid = '{$_REQUEST['cid']}' order by sort desc"); } else { $a = $DB->query("select * from qingka_wangke_class where status=1 order by sort desc"); } while ($row = $DB->fetch($a)) { if ($row['yunsuan'] == "*") { $price = round($row['price'] * $userrow['addprice'], 2); $price1 = $price; } elseif ($row['yunsuan'] == "+") { $price = round($row['price'] + $userrow['addprice'], 2); $price1 = $price; } else { $price = round($row['price'] * $userrow['addprice'], 2); $price1 = $price; } //密价 $mijia = $DB->get_row("select * from qingka_wangke_mijia where uid='{$userrow['uid']}' and cid='{$row['cid']}' "); if ($mijia) { if ($mijia['mode'] == 0) { $price = round($price - $mijia['price'], 2); if ($price <= 0) { $price = 0; } } elseif ($mijia['mode'] == 1) { $price = round(($row['price'] - $mijia['price']) * $userrow['addprice'], 2); if ($price <= 0) { $price = 0; } } elseif ($mijia['mode'] == 2) { $price = $mijia['price']; if ($price <= 0) { $price = 0; } } $row['name'] = "【密价】{$row['name']}"; } if ($price >= $price1) { //密价价格大于原价,恢复原价 $price = $price1; } $data[] = array( 'sort' => $row['sort'], 'cid' => $row['cid'], 'kcid' => $row['kcid'], 'name' => $row['name'], 'noun' => $row['noun'], 'price' => $price, 'content' => $row['content'], 'status' => $row['status'], 'miaoshua' => $miaoshua ); } foreach ($data as $key => $row) { $sort[$key] = $row['sort']; $cid[$key] = $row['cid']; $kcid[$key] = $row['kcid']; $name[$key] = $row['name']; $noun[$key] = $row['noun']; $price[$key] = $row['price']; $info[$key] = $row['info']; $content[$key] = $row['content']; $status[$key] = $row['status']; $miaoshua[$key] = $row['miaoshua']; } array_multisort($sort, SORT_ASC, $cid, SORT_DESC, $data); $data = array('code' => 1, 'data' => $data); exit(json_encode($data)); break; 修改交单代码 image.png图片 $Res = $DB->get_row("select * from qingka_wangke_order where ptname='{$rs['name']}' and school='$school' and user='$user' and pass='$pass' and kcid='$kcid' and kcname='$kcname' order by oid desc limit 1;"); $oid = $Res['oid']; exit('{"code":0,"msg":"提交成功","status":0,"message":"提交成功","id":"'.$oid.'"}');修改查单代码 image.png图片 $username=trim(strip_tags(daddslashes($_POST['username']))); $id=trim(strip_tags(daddslashes($_REQUEST['oid']))); if($username==""){ if($id == ""){ $data=array('code'=>-1,'msg'=>"账号不能为空"); exit(json_encode($data)); }else if($id == ""){ $data=array('code'=>-1,'msg'=>"订单ID不能为空"); exit(json_encode($data)); } } if($username != ""){ $a=$DB->query("select * from qingka_wangke_order where user='$username' order by oid desc "); }else if($id != ""){ $a=$DB->query("select * from qingka_wangke_order where oid='$id'"); }