找到
24
篇与
原创
相关的结果
-
 小储云用户列表增加积分/余额统计 效果 https://img.cdn.apipost.cn/client/user/679357/avatar/78805a221a988e79ef3f42d7c5bfd41863fe19b8ab1e5.png图片 修改代码 use Medoo\DB\SQL;找到文件:/admin/admin.user.list.php lheqizuo.png图片 <a title="用户总余额" href="javascript:;" class="badge badge-danger mdui-m-l-1"> <?php $DB = SQL::DB(); echo ("总余额:" . $DB->sum('user', 'money') . " 元"); ?> </a> <a title="用户总积分" href="javascript:;" class="badge badge-warning mdui-m-l-1"> <?php echo ("总积分:" . $DB->sum('user', 'currency') . ""); ?> </a>https://img.cdn.apipost.cn/client/user/679357/avatar/78805a221a988e79ef3f42d7c5bfd41863fe1a24d24ad.png图片
小储云用户列表增加积分/余额统计 效果 https://img.cdn.apipost.cn/client/user/679357/avatar/78805a221a988e79ef3f42d7c5bfd41863fe19b8ab1e5.png图片 修改代码 use Medoo\DB\SQL;找到文件:/admin/admin.user.list.php lheqizuo.png图片 <a title="用户总余额" href="javascript:;" class="badge badge-danger mdui-m-l-1"> <?php $DB = SQL::DB(); echo ("总余额:" . $DB->sum('user', 'money') . " 元"); ?> </a> <a title="用户总积分" href="javascript:;" class="badge badge-warning mdui-m-l-1"> <?php echo ("总积分:" . $DB->sum('user', 'currency') . ""); ?> </a>https://img.cdn.apipost.cn/client/user/679357/avatar/78805a221a988e79ef3f42d7c5bfd41863fe1a24d24ad.png图片 -
 小储云【指定商品登录购买】插件使用教程 小储云版本必须≥ 3.0 才可以使用! 部分用户希望有些商品必须登录购买,有些不用登录购买。小储现有的功能只能选一。要么全部登录购买,要么就不登录! 插件下载 https://lh66.lanzoul.com/b0dgwexhg 安装插件 https://tva3.sinaimg.cn/large/007d4KVKly8h91ul4bgjaj30u40i3mzt.jpg图片 配置插件 https://tva1.sinaimg.cn/large/007d4KVKly8h91uml22ksj30jj0dg74l.jpg图片 https://tva2.sinaimg.cn/large/007d4KVKly8h91un3wh5zj30nq0an3yr.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h91unvh3rhj30lo0fowez.jpg图片 插件授权 网址: 点我前往 交流群 点击链接加入群聊【学术交流①(禁广告)】
小储云【指定商品登录购买】插件使用教程 小储云版本必须≥ 3.0 才可以使用! 部分用户希望有些商品必须登录购买,有些不用登录购买。小储现有的功能只能选一。要么全部登录购买,要么就不登录! 插件下载 https://lh66.lanzoul.com/b0dgwexhg 安装插件 https://tva3.sinaimg.cn/large/007d4KVKly8h91ul4bgjaj30u40i3mzt.jpg图片 配置插件 https://tva1.sinaimg.cn/large/007d4KVKly8h91uml22ksj30jj0dg74l.jpg图片 https://tva2.sinaimg.cn/large/007d4KVKly8h91un3wh5zj30nq0an3yr.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h91unvh3rhj30lo0fowez.jpg图片 插件授权 网址: 点我前往 交流群 点击链接加入群聊【学术交流①(禁广告)】 -
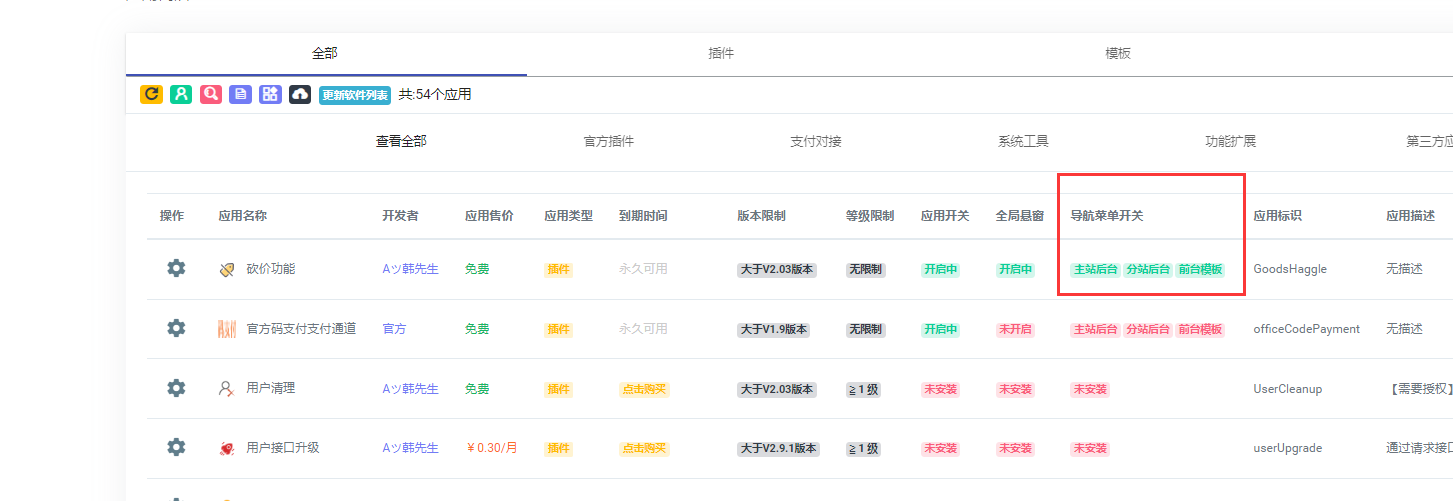
 小储云砍价插件 安装插件 这里参考其他插件 设置插件 在这里把开关打开后用户后台就会显示这个插件了 https://s1.ax1x.com/2022/11/30/zw7nsO.png图片 这里基本配置一下 lb3nzqhe.png图片 用户后台操作教程 lb3o0inr.png图片 lb3o0sgm.png图片 lb3o1mo7.png图片 lb3o1vmi.png图片 这样就可以把砍价链接分享给别人了,别人访问就可以砍价了。 lb3o3d7x.png图片 lb3o2n6f.png图片 注意事项 砍价活动只有在结束后可以使用,提前结束可以点 lb3o4ae9.png图片 这样你再购买这个商品时价格就会发生变化!
小储云砍价插件 安装插件 这里参考其他插件 设置插件 在这里把开关打开后用户后台就会显示这个插件了 https://s1.ax1x.com/2022/11/30/zw7nsO.png图片 这里基本配置一下 lb3nzqhe.png图片 用户后台操作教程 lb3o0inr.png图片 lb3o0sgm.png图片 lb3o1mo7.png图片 lb3o1vmi.png图片 这样就可以把砍价链接分享给别人了,别人访问就可以砍价了。 lb3o3d7x.png图片 lb3o2n6f.png图片 注意事项 砍价活动只有在结束后可以使用,提前结束可以点 lb3o4ae9.png图片 这样你再购买这个商品时价格就会发生变化! -
 精简模板二级分类版使用教程 安装插件 该版本为单独特别版,非应用商店的那个精简模板! 将下载好的模板进行重命名,为:“1.zip” https://tva3.sinaimg.cn/large/007d4KVKly8h8e3i4y1sqj30my0det9w.jpg图片 初始化 第一次使用需要初始化数据 https://tva1.sinaimg.cn/large/007d4KVKly8h8e3eoa1k3j30ss0dymxs.jpg图片 添加一级菜单 首先你要先添加一级分类,是在分类管理里添加,然后在这里选择要设置为一级菜单的菜单! https://tva1.sinaimg.cn/large/007d4KVKly8h8e3fax0bfj30sb0d63z8.jpg图片 选择要成为一级菜单的菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3g2vl65j30z30hngm6.jpg图片 添加二级菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3gpbabwj30jf0b6jro.jpg图片 再不会自刎吧! 下载地址: 隐藏内容,请前往内页查看详情
精简模板二级分类版使用教程 安装插件 该版本为单独特别版,非应用商店的那个精简模板! 将下载好的模板进行重命名,为:“1.zip” https://tva3.sinaimg.cn/large/007d4KVKly8h8e3i4y1sqj30my0det9w.jpg图片 初始化 第一次使用需要初始化数据 https://tva1.sinaimg.cn/large/007d4KVKly8h8e3eoa1k3j30ss0dymxs.jpg图片 添加一级菜单 首先你要先添加一级分类,是在分类管理里添加,然后在这里选择要设置为一级菜单的菜单! https://tva1.sinaimg.cn/large/007d4KVKly8h8e3fax0bfj30sb0d63z8.jpg图片 选择要成为一级菜单的菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3g2vl65j30z30hngm6.jpg图片 添加二级菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3gpbabwj30jf0b6jro.jpg图片 再不会自刎吧! 下载地址: 隐藏内容,请前往内页查看详情 -
 小储云默认用户主页新增一言 操作 打开文件 /user/index.php 将下面代码粘贴至 <script> 标签里 https://tva4.sinaimg.cn/large/007d4KVKly8h8cvj2nxsxj30sw0953zp.jpg图片 //二改一言 !function(){ $.get("https://api.uixsj.cn/hitokoto/get").then(res=>{ $(".page-title").html(`<?= $title ?> <span onclick="fontsFun('`+res+`')" style="font-size:0.6em;font-weight:none;" id="fonts" class="card-text text-success">${res}</span>`); }) }(window.jQuery) //弹出一言内容 function fontsFun(e){ layer.open({ icon:1, title:"一言", content:e }) }效果 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvjnr1shj31c90rx434.jpg图片 点击后会有弹窗 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvk3eg5zj30fa071jrl.jpg图片
小储云默认用户主页新增一言 操作 打开文件 /user/index.php 将下面代码粘贴至 <script> 标签里 https://tva4.sinaimg.cn/large/007d4KVKly8h8cvj2nxsxj30sw0953zp.jpg图片 //二改一言 !function(){ $.get("https://api.uixsj.cn/hitokoto/get").then(res=>{ $(".page-title").html(`<?= $title ?> <span onclick="fontsFun('`+res+`')" style="font-size:0.6em;font-weight:none;" id="fonts" class="card-text text-success">${res}</span>`); }) }(window.jQuery) //弹出一言内容 function fontsFun(e){ layer.open({ icon:1, title:"一言", content:e }) }效果 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvjnr1shj31c90rx434.jpg图片 点击后会有弹窗 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvk3eg5zj30fa071jrl.jpg图片