找到
12
篇与
小储云
相关的结果
-
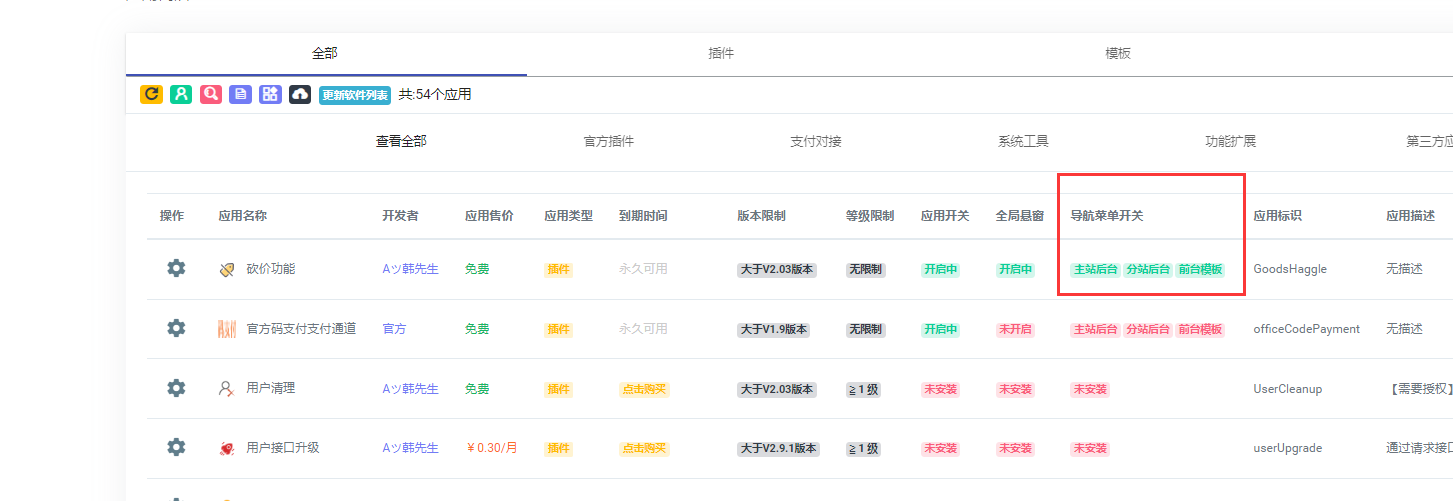
 小储云【指定商品登录购买】插件使用教程 小储云版本必须≥ 3.0 才可以使用! 部分用户希望有些商品必须登录购买,有些不用登录购买。小储现有的功能只能选一。要么全部登录购买,要么就不登录! 插件下载 https://lh66.lanzoul.com/b0dgwexhg 安装插件 https://tva3.sinaimg.cn/large/007d4KVKly8h91ul4bgjaj30u40i3mzt.jpg图片 配置插件 https://tva1.sinaimg.cn/large/007d4KVKly8h91uml22ksj30jj0dg74l.jpg图片 https://tva2.sinaimg.cn/large/007d4KVKly8h91un3wh5zj30nq0an3yr.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h91unvh3rhj30lo0fowez.jpg图片 插件授权 网址: 点我前往 交流群 点击链接加入群聊【学术交流①(禁广告)】
小储云【指定商品登录购买】插件使用教程 小储云版本必须≥ 3.0 才可以使用! 部分用户希望有些商品必须登录购买,有些不用登录购买。小储现有的功能只能选一。要么全部登录购买,要么就不登录! 插件下载 https://lh66.lanzoul.com/b0dgwexhg 安装插件 https://tva3.sinaimg.cn/large/007d4KVKly8h91ul4bgjaj30u40i3mzt.jpg图片 配置插件 https://tva1.sinaimg.cn/large/007d4KVKly8h91uml22ksj30jj0dg74l.jpg图片 https://tva2.sinaimg.cn/large/007d4KVKly8h91un3wh5zj30nq0an3yr.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h91unvh3rhj30lo0fowez.jpg图片 插件授权 网址: 点我前往 交流群 点击链接加入群聊【学术交流①(禁广告)】 -
 小储云拼团插件教程/介绍 安装插件 这里参考其他插件 设置插件 在这里把开关打开后用户后台就会显示这个插件了 https://s1.ax1x.com/2022/11/30/zw7nsO.png图片 这里基本配置一下 lb563uvz.png图片 lb564xms.png图片 在这里创建过规则的商品前台用户就可以创建分享了 用户后台操作教程 lcyolsgh.png图片 这里显示的商品就是站长后台添加好规则的商品 lcyom2qq.png图片 lcyomiaw.png图片 lcyomqav.png图片 lcyomwwy.png图片 如果参加的是别人的拼团可以在我的参团中查看 lcyonjxa.png图片 注意事项 参考砍价的教程 拼团活动不能手动删除,也不能手动结束,必须等团满了才可以购买!
小储云拼团插件教程/介绍 安装插件 这里参考其他插件 设置插件 在这里把开关打开后用户后台就会显示这个插件了 https://s1.ax1x.com/2022/11/30/zw7nsO.png图片 这里基本配置一下 lb563uvz.png图片 lb564xms.png图片 在这里创建过规则的商品前台用户就可以创建分享了 用户后台操作教程 lcyolsgh.png图片 这里显示的商品就是站长后台添加好规则的商品 lcyom2qq.png图片 lcyomiaw.png图片 lcyomqav.png图片 lcyomwwy.png图片 如果参加的是别人的拼团可以在我的参团中查看 lcyonjxa.png图片 注意事项 参考砍价的教程 拼团活动不能手动删除,也不能手动结束,必须等团满了才可以购买! -
 精简模板二级分类版使用教程 安装插件 该版本为单独特别版,非应用商店的那个精简模板! 将下载好的模板进行重命名,为:“1.zip” https://tva3.sinaimg.cn/large/007d4KVKly8h8e3i4y1sqj30my0det9w.jpg图片 初始化 第一次使用需要初始化数据 https://tva1.sinaimg.cn/large/007d4KVKly8h8e3eoa1k3j30ss0dymxs.jpg图片 添加一级菜单 首先你要先添加一级分类,是在分类管理里添加,然后在这里选择要设置为一级菜单的菜单! https://tva1.sinaimg.cn/large/007d4KVKly8h8e3fax0bfj30sb0d63z8.jpg图片 选择要成为一级菜单的菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3g2vl65j30z30hngm6.jpg图片 添加二级菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3gpbabwj30jf0b6jro.jpg图片 再不会自刎吧! 下载地址: 隐藏内容,请前往内页查看详情
精简模板二级分类版使用教程 安装插件 该版本为单独特别版,非应用商店的那个精简模板! 将下载好的模板进行重命名,为:“1.zip” https://tva3.sinaimg.cn/large/007d4KVKly8h8e3i4y1sqj30my0det9w.jpg图片 初始化 第一次使用需要初始化数据 https://tva1.sinaimg.cn/large/007d4KVKly8h8e3eoa1k3j30ss0dymxs.jpg图片 添加一级菜单 首先你要先添加一级分类,是在分类管理里添加,然后在这里选择要设置为一级菜单的菜单! https://tva1.sinaimg.cn/large/007d4KVKly8h8e3fax0bfj30sb0d63z8.jpg图片 选择要成为一级菜单的菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3g2vl65j30z30hngm6.jpg图片 添加二级菜单 https://tva3.sinaimg.cn/large/007d4KVKly8h8e3gpbabwj30jf0b6jro.jpg图片 再不会自刎吧! 下载地址: 隐藏内容,请前往内页查看详情 -
 小储云默认用户主页新增一言 操作 打开文件 /user/index.php 将下面代码粘贴至 <script> 标签里 https://tva4.sinaimg.cn/large/007d4KVKly8h8cvj2nxsxj30sw0953zp.jpg图片 //二改一言 !function(){ $.get("https://api.uixsj.cn/hitokoto/get").then(res=>{ $(".page-title").html(`<?= $title ?> <span onclick="fontsFun('`+res+`')" style="font-size:0.6em;font-weight:none;" id="fonts" class="card-text text-success">${res}</span>`); }) }(window.jQuery) //弹出一言内容 function fontsFun(e){ layer.open({ icon:1, title:"一言", content:e }) }效果 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvjnr1shj31c90rx434.jpg图片 点击后会有弹窗 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvk3eg5zj30fa071jrl.jpg图片
小储云默认用户主页新增一言 操作 打开文件 /user/index.php 将下面代码粘贴至 <script> 标签里 https://tva4.sinaimg.cn/large/007d4KVKly8h8cvj2nxsxj30sw0953zp.jpg图片 //二改一言 !function(){ $.get("https://api.uixsj.cn/hitokoto/get").then(res=>{ $(".page-title").html(`<?= $title ?> <span onclick="fontsFun('`+res+`')" style="font-size:0.6em;font-weight:none;" id="fonts" class="card-text text-success">${res}</span>`); }) }(window.jQuery) //弹出一言内容 function fontsFun(e){ layer.open({ icon:1, title:"一言", content:e }) }效果 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvjnr1shj31c90rx434.jpg图片 点击后会有弹窗 https://tva2.sinaimg.cn/large/007d4KVKly8h8cvk3eg5zj30fa071jrl.jpg图片 -
 小储云PC商城模板默认加载第二个分类 像这样一样,访问首页直接加载第二个分类的数据,防止商品过多加载卡顿! https://tva3.sinaimg.cn/large/007d4KVKly8h80a7thnk0j30j80f43zm.jpg图片 修改模板文件 地址:/assets/template/PcStore/assets 按照图片里所示,修改成一模一样的就行 https://tva3.sinaimg.cn/large/007d4KVKly8h80a97rdnkj30xj0ayjuk.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h80aabdjvmj30th09gtbj.jpg图片 看完点个赞吧。
小储云PC商城模板默认加载第二个分类 像这样一样,访问首页直接加载第二个分类的数据,防止商品过多加载卡顿! https://tva3.sinaimg.cn/large/007d4KVKly8h80a7thnk0j30j80f43zm.jpg图片 修改模板文件 地址:/assets/template/PcStore/assets 按照图片里所示,修改成一模一样的就行 https://tva3.sinaimg.cn/large/007d4KVKly8h80a97rdnkj30xj0ayjuk.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h80aabdjvmj30th09gtbj.jpg图片 看完点个赞吧。 -
 小储云无损数据迁移 下载网站数据 此处下载网站文件是因为你肯能安装了一些插件,或者上传的图片等之类的文件到这个服务器里,只迁移数据库是不行的,到时候迁移完你的图片全部都是404,所以要把网站文件一并迁过去! https://tva3.sinaimg.cn/large/007d4KVKly8h7ofzdv8xfj30xy0lc40x.jpg图片 这里的操作步骤都一样,无论是服务器宝塔面板还是其他主机面板,操作都一样,长得不一样而已。 导出数据库数据 首先先打开要导出的数据库 如果你是主机的话打开数据库就是你的那个 https://tva3.sinaimg.cn/large/007d4KVKly8h7og0f7fg5j30mi05iwf1.jpg图片 https://tva3.sinaimg.cn/large/007d4KVKly8h7og2bpeiqj31440b6dgl.jpg图片 导入新网站 1、将下载好的网站文件压缩包解压到新的网站根目录 # 导入新网站数据库文件 创建一个空的数据库,如果你是主机,打开数据库就是已经创建好的。宝塔创建数据库自行百度。 然后导入旧的数据库文件 https://tva3.sinaimg.cn/large/007d4KVKly8h7og47zs9uj30nk0bu3zx.jpg图片 这里选择的是结尾为 .sql 的文件 ,然后执行等待结果即可。 修改数据库信息 打开你的新网站根目录 https://tva1.sinaimg.cn/large/007d4KVKly8h7og5mccxzj30f3078dfz.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h7og5xd3hvj30bg0gmwex.jpg图片 这里就是数据库配置文件,把新数据库的地址填进去。数据库和网站都在一个服务器(主机)上的数据库地址直接填:localhost即可,其他数据库名或用户用自己看着填即可。都整完访问网站首页即可。 有问题联系QQ457781972(有偿)
小储云无损数据迁移 下载网站数据 此处下载网站文件是因为你肯能安装了一些插件,或者上传的图片等之类的文件到这个服务器里,只迁移数据库是不行的,到时候迁移完你的图片全部都是404,所以要把网站文件一并迁过去! https://tva3.sinaimg.cn/large/007d4KVKly8h7ofzdv8xfj30xy0lc40x.jpg图片 这里的操作步骤都一样,无论是服务器宝塔面板还是其他主机面板,操作都一样,长得不一样而已。 导出数据库数据 首先先打开要导出的数据库 如果你是主机的话打开数据库就是你的那个 https://tva3.sinaimg.cn/large/007d4KVKly8h7og0f7fg5j30mi05iwf1.jpg图片 https://tva3.sinaimg.cn/large/007d4KVKly8h7og2bpeiqj31440b6dgl.jpg图片 导入新网站 1、将下载好的网站文件压缩包解压到新的网站根目录 # 导入新网站数据库文件 创建一个空的数据库,如果你是主机,打开数据库就是已经创建好的。宝塔创建数据库自行百度。 然后导入旧的数据库文件 https://tva3.sinaimg.cn/large/007d4KVKly8h7og47zs9uj30nk0bu3zx.jpg图片 这里选择的是结尾为 .sql 的文件 ,然后执行等待结果即可。 修改数据库信息 打开你的新网站根目录 https://tva1.sinaimg.cn/large/007d4KVKly8h7og5mccxzj30f3078dfz.jpg图片 https://tva4.sinaimg.cn/large/007d4KVKly8h7og5xd3hvj30bg0gmwex.jpg图片 这里就是数据库配置文件,把新数据库的地址填进去。数据库和网站都在一个服务器(主机)上的数据库地址直接填:localhost即可,其他数据库名或用户用自己看着填即可。都整完访问网站首页即可。 有问题联系QQ457781972(有偿)